posted this in "General". May be would be better here...
https://www.virtualdj.com/forums/251949/General_Discussion/Pad_Pages_in_flying_Windows_.html
https://www.virtualdj.com/forums/251949/General_Discussion/Pad_Pages_in_flying_Windows_.html
Posted Sun 09 Apr 23 @ 8:00 pm
not sure what the problem is, I just copied in
<window name="secondWindow" width="1920" height="1080" image="gfx-pro" shown="true">
<background x="1817" y="0" width="100" height="100" repeat="true" condition="var_equal '@$colorscheme' 0"/>
<background x="1817" y="210" width="100" height="100" repeat="true" condition="var_equal '@$colorscheme' 1"/>
<background x="1817" y="106" width="100" height="100" repeat="true" condition="var_equal '@$colorscheme' 2"/>
<background x="1817" y="312" width="100" height="100" repeat="true" condition="var_equal '@$colorscheme' 3"/>
<group name="area_pads" x="+10" y="+10+90+10+100+10+10">
<panel class="area_tab" action1="skin_panelgroup 'pads_[PANELNAME]' +1" action2="skin_panelgroup_available 'pads_[PANELNAME]'" text="PADS" localize="true"/>
<panel name="@padparams_[PANELNAME]" group="pads_[PANELNAME]" visible="yes" available="yes" displayname="Pads (default)">
<panel class="paddrop" x="+24+10" y="+0" action="pad_page_select" textaction="pad_page & param_uppercase"/>
<button class="menubutton" x="+313-15-12" y="+6" action="pad_menu" visibility="pad_has_menu"/>
<panel name="params1" x="+35+131+7" y="-4" visibility="not pad_param_visible 2">
<button action="pad_param -1" visibility="pad_has_param 1">
<pos x="+0" y="+8"/>
<size width="18" height="18"/>
<icon dx="0" sysicon="arrowleft" width="16" height="16" color="textdark" colorover="textover" colordown="texton"/>
</button>
<textzone>
<pos x="+18" y="+8"/>
<size width="60" height="18"/>
<text fontsize="10" color="textoff3" colorover="textover" align="center" action="pad_param"/>
</textzone>
<button action="pad_param +1" visibility="pad_has_param 1" >
<pos x="+18" y="+8"/>
<size width="60+18" height="18"/>
<icon dx="35" sysicon="arrowright" width="16" height="16" color="textdark" colorover="textover" colordown="texton"/>
</button>
</panel>
<panel name="params2" x="+35+131+7" y="-4" visibility="pad_param_visible 2">
<button action="pad_param -1" >
<pos x="+0" y="+0"/>
<size width="18" height="18"/>
<icon sysicon="arrowleft" width="14" height="14" color="textdark" colorover="textover" colordown="white"/>
</button>
<button>
<pos x="+18" y="+0"/>
<size width="60" height="18"/>
<text fontsize="10" color="textoff3" colorover="textover" align="center" action="pad_param"/>
</button>
<button action="pad_param +1" >
<pos x="+18" y="+0"/>
<size width="60+18" height="18"/>
<icon dx="35" sysicon="arrowright" width="14" height="14" color="textdark" colorover="textover" colordown="texton"/>
</button>
<button action="pad_param2 -1" >
<pos x="+0" y="+16"/>
<size width="18" height="18"/>
<icon sysicon="arrowleft" width="14" height="14" color="textdark" colorover="textover" colordown="texton"/>
</button>
<button>
<pos x="+18" y="+16"/>
<size width="60" height="18"/>
<text fontsize="10" color="textoff3" colorover="textover" align="center" action="pad_param2"/>
</button>
<button action="pad_param2 +1" >
<pos x="+18" y="+16"/>
<size width="60+18" height="18"/>
<icon dx="35" sysicon="arrowright" width="14" height="14" color="textdark" colorover="textover" colordown="texton"/>
</button>
</panel>
</panel>
<panel name="@padfavorite_[PANELNAME]" group="pads_[PANELNAME]" visible="no" available="yes" displayname="Pads (4 btn)">
<button class="button_padselect" x="+34" y="+0" action="pad_page btn1" rightclick="pad_page_select 1" textaction="pad_page btn1 & param_uppercase"/>
<button class="button_padselect" x="+34+69" y="+0" action="pad_page btn2" rightclick="pad_page_select 2" textaction="pad_page btn2 & param_uppercase"/>
<button class="button_padselect" x="+34+69+69" y="+0" action="pad_page btn3" rightclick="pad_page_select 3" textaction="pad_page btn3 & param_uppercase"/>
<button class="button_padselect" x="+34+69+69+69" y="+0" action="pad_page btn4" rightclick="pad_page_select 4" textaction="pad_page btn4 & param_uppercase"/>
</panel>
<group name="pads" x="+24+10" y="+100-30-30-6" visibility="not skin_panel '@pads16_[PANELNAME]'">
<panel class="padbutton" x="+0" y="+0" action="pad 1" rightclick="padshift 1" textaction="pad 1" sourcecolor="pad_color 1"/>
<panel class="padbutton" x="+69" y="+0" action="pad 2" rightclick="padshift 2" textaction="pad 2" sourcecolor="pad_color 2"/>
<panel class="padbutton" x="+69+69" y="+0" action="pad 3" rightclick="padshift 3" textaction="pad 3" sourcecolor="pad_color 3"/>
<panel class="padbutton" x="+69+69+69" y="+0" action="pad 4" rightclick="padshift 4" textaction="pad 4" sourcecolor="pad_color 4"/>
<panel class="padbutton" x="+0" y="+36" action="pad 5" rightclick="padshift 5" textaction="pad 5" sourcecolor="pad_color 5"/>
<panel class="padbutton" x="+69" y="+36" action="pad 6" rightclick="padshift 6" textaction="pad 6" sourcecolor="pad_color 6"/>
<panel class="padbutton" x="+69+69" y="+36" action="pad 7" rightclick="padshift 7" textaction="pad 7" sourcecolor="pad_color 7"/>
<panel class="padbutton" x="+69+69+69" y="+36" action="pad 8" rightclick="padshift 8" textaction="pad 8" sourcecolor="pad_color 8"/>
</group>
<group name="pads" x="+24+10" y="+100-30-30-6" visibility="skin_panel '@pads16_[PANELNAME]'">
<panel class="padbutton" x="+0" y="+0" action="pad 9" rightclick="padshift 9" textaction="pad 9" sourcecolor="pad_color 9"/>
<panel class="padbutton" x="+69" y="+0" action="pad 10" rightclick="padshift 10" textaction="pad 10" sourcecolor="pad_color 10"/>
<panel class="padbutton" x="+69+69" y="+0" action="pad 11" rightclick="padshift 11" textaction="pad 11" sourcecolor="pad_color 11"/>
<panel class="padbutton" x="+69+69+69" y="+0" action="pad 12" rightclick="padshift 12" textaction="pad 12" sourcecolor="pad_color 12"/>
<panel class="padbutton" x="+0" y="+36" action="pad 13" rightclick="padshift 13" textaction="pad 13" sourcecolor="pad_color 13"/>
<panel class="padbutton" x="+69" y="+36" action="pad 14" rightclick="padshift 14" textaction="pad 14" sourcecolor="pad_color 14"/>
<panel class="padbutton" x="+69+69" y="+36" action="pad 15" rightclick="padshift 15" textaction="pad 15" sourcecolor="pad_color 15"/>
<panel class="padbutton" x="+69+69+69" y="+36" action="pad 16" rightclick="padshift 16" textaction="pad 16" sourcecolor="pad_color 16"/>
</group>
</group>
</window>
Posted Sun 09 Apr 23 @ 8:33 pm
Thanks Locodoc, unfortunately I see just a black screen.
Maybe i don´t have the image="gfx-pro"?
How can I get this?
(My little touchscreen just has 1920x550 pix)
Maybe i don´t have the image="gfx-pro"?
How can I get this?
(My little touchscreen just has 1920x550 pix)
Posted Mon 10 Apr 23 @ 8:43 am
PhantomDeejay wrote :
You would need to create your own custom skin for that.
Also you should keep in mind the following limitations:
While different devices can "load and use" different pad pages at the same time (for the same deck) the GUI is considered to be one device. This means that you can have only ONE pad page selected per deck.
You can't have two different pages selected for the same deck.
Also pad pages have currently a limit of 16 pads.
All the above mean that you can have only one page with 16 pads per deck.
There is a workaround though, but it requires more advanced work:
Since you are going to create your own skin, you can add extra "hidden" decks on it.
If you plan to use 4 decks, make the skin to support 8 decks. Now you also need to create "special" pad pages by yourself. Special because their actions must explicitly specify a deck.
Once you do so, you can make a second pad page holder on your skin for let's say deck 5.
But on deck 5 you load your special pad pages that all the actions work for deck 1.
So, now you have "two" different pad pages visible at the same time that work against the same deck.
As I said it's a workaround, but it's 100% doable (I have done it for some of my own special needs)
Also you should keep in mind the following limitations:
While different devices can "load and use" different pad pages at the same time (for the same deck) the GUI is considered to be one device. This means that you can have only ONE pad page selected per deck.
You can't have two different pages selected for the same deck.
Also pad pages have currently a limit of 16 pads.
All the above mean that you can have only one page with 16 pads per deck.
There is a workaround though, but it requires more advanced work:
Since you are going to create your own skin, you can add extra "hidden" decks on it.
If you plan to use 4 decks, make the skin to support 8 decks. Now you also need to create "special" pad pages by yourself. Special because their actions must explicitly specify a deck.
Once you do so, you can make a second pad page holder on your skin for let's say deck 5.
But on deck 5 you load your special pad pages that all the actions work for deck 1.
So, now you have "two" different pad pages visible at the same time that work against the same deck.
As I said it's a workaround, but it's 100% doable (I have done it for some of my own special needs)
I could change the HAUNTING PRO from
<nbdecks value="4" condition="var_not_equal '@$4decks' 0"/>
to
<nbdecks value="8" condition="var_not_equal '@$4decks' 0"/>
and make Costum Pads with actions only for leftdeck/rightdeck
Because I use only 2 decks and swap 1 & 3 or 2 & 4.
Is this right?
Posted Mon 10 Apr 23 @ 11:28 am
But untill now I have nothing but a black window on my touch screen.
When there are the pads, how do I assign them to deck 5?
And would it be possible to show all the 16 Pads at once, without 1-8 and 9-16 shift?
When there are the pads, how do I assign them to deck 5?
And would it be possible to show all the 16 Pads at once, without 1-8 and 9-16 shift?
Posted Mon 10 Apr 23 @ 11:31 am
As I said on General forum post, this requires quite some work from your part.
First of all, it appears that the code Locodog gave you is meant to be used on the default VirtualDJ skin. Also it's meant to be pasted inside the skin's XML file.
If you don't want this but want to use a different skin, you'll need to further modify the code above.
What you're after is NOT an easy task if you don't have previous experience with skins and VirtualDJ scripts.
We can help you out of course, but since our time is limited don't expect us to just come with a "paste ready" solution for your case.
PS: Yes it is possible to have all 16 pads visible at once.
First of all, it appears that the code Locodog gave you is meant to be used on the default VirtualDJ skin. Also it's meant to be pasted inside the skin's XML file.
If you don't want this but want to use a different skin, you'll need to further modify the code above.
What you're after is NOT an easy task if you don't have previous experience with skins and VirtualDJ scripts.
We can help you out of course, but since our time is limited don't expect us to just come with a "paste ready" solution for your case.
PS: Yes it is possible to have all 16 pads visible at once.
Posted Mon 10 Apr 23 @ 11:41 am
<window name="myPads" width="1920" height="550" shown="true">
<group name="definitions">
<define color="col_main_bg" value="#1a1a1a"/>
<define color="col_bt_up" value="#000000"/>
<define color="col_bt_sel" value="#0069aa"/>
<define color="col_bt_txt_up" value="#a0a0a0"/>
<define color="col_bt_txt_sel" value="#ffffff"/>
<define color="col_pads_up" value="#000000"/>
<define color="col_pads_sel" value="#000000"/>
<define color="col_pads_txt_up" value="#a2a2a2"/>
<define color="col_pads_txt_sel" value="#ffffff"/>
<define color="col_pads_borders" value="#404040"/>
<define color="col_pads_led_off" value="#202020"/>
<define color="col_pads_led_sel" value="#a2a2a2"/>
<define class="pnl_PD_Page" placeholders="*pagenum,*shiftpagenum,*pagewidth=95,*pageheight=20,fontsize=11" >
<button x="+0" y="+0" width="[PAGEWIDTH]" height="[PAGEHEIGHT]" action="pad_page btn[PAGENUM] ? nothing : pad_page btn[PAGENUM]" rightclick="pad_page_select [PAGENUM]" query="pad_page btn[PAGENUM]">
<up color="col_bt_up" radius="3"/>
<selected color="col_bt_sel" radius="3"/>
<text width="[PAGEWIDTH]" dx="+0" fontsize="[FONTSIZE]" align="center" scroll="no" backcolor="col_bt_up" color="col_bt_txt_up" action="pad_page btn[PAGENUM] & param_uppercase"/>
<textselected width="[PAGEWIDTH]" dx="+0" fontsize="[FONTSIZE]" align="center" scroll="no" backcolor="col_bt_sel" color="col_bt_txt_sel" action="pad_page btn[PAGENUM] & param_uppercase"/>
</button>
</define>
<define class="pnl_PD_Button_Ver_Led" placeholders="*padnum,*padwidth=95,*padheight=30,*bordersize=1,fontsize=11">
<square color="col_pads_borders" x="+0" y="+0" width="[PADWIDTH]" height="[PADHEIGHT]" visibility="pad_color [PADNUM] ? off : on"/>
<visual type="color" x="+0" y="+0" width="[PADWIDTH]" height="[PADHEIGHT]" source="pad_button_color [PADNUM]" visibility="pad_color [PADNUM]" tooltip=""/>
<button x="+[BORDERSIZE]" y="+[BORDERSIZE]" width="[PADWIDTH]-[BORDERSIZE]-[BORDERSIZE]" height="[PADHEIGHT]-[BORDERSIZE]-[BORDERSIZE]" action="pad [PADNUM]" rightclick="padshift [PADNUM]">
<up color="col_pads_up"/>
<selected color="col_pads_sel"/>
<text width="[PADWIDTH]-[BORDERSIZE]-[BORDERSIZE]-12-[BORDERSIZE]" height="[PADHEIGHT]-[BORDERSIZE]-[BORDERSIZE]-2" dx="+[BORDERSIZE]+10" dy="+[BORDERSIZE]" fontsize="[FONTSIZE]" align="center" scroll="no" backcolor="col_pads_up" color="col_pads_txt_up" action="pad [PADNUM]"/>
<textselected width="[PADWIDTH]-[BORDERSIZE]-[BORDERSIZE]-12-[BORDERSIZE]" height="[PADHEIGHT]-[BORDERSIZE]-[BORDERSIZE]-2" dx="+[BORDERSIZE]+10" dy="+[BORDERSIZE]" fontsize="[FONTSIZE]" align="center" scroll="no" backcolor="col_pads_sel" color="col_pads_txt_sel" action="pad [PADNUM]"/>
</button>
<square color="col_pads_led_off" x="+[BORDERSIZE]+4" y="+[BORDERSIZE]+4" width="4" height="[PADHEIGHT]-[BORDERSIZE]-[BORDERSIZE]-8" visibility="pad_color [PADNUM] ? off : on"/>
<visual type="color" x="+[BORDERSIZE]+4" y="+[BORDERSIZE]+4" width="4" height="[PADHEIGHT]-[BORDERSIZE]-[BORDERSIZE]-8" source="pad_button_color [PADNUM]" visibility="pad_color [PADNUM]" tooltip=""/>
</define>
<define class="pnl_PD_Grid_Ver_Led_4x4" placeholders="*padwidth=95,*padheight=30,*pading=2">
<panel name="pnl_PADS_1_8" visible_="not pad_bank2">
<panel class="pnl_PD_Button_Ver_Led" padnum="1" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+0" y="+0"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="2" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+[PADWIDTH]+[PADING]" y="+0"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="3" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+[PADWIDTH]+[PADING]*2" y="+0"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="4" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+[PADWIDTH]+[PADING]*3" y="+0"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="5" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+0" y="+[PADHEIGHT]+[PADING]"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="6" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+[PADWIDTH]+[PADING]" y="+[PADHEIGHT]+[PADING]"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="7" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+[PADWIDTH]+[PADING]*2" y="+[PADHEIGHT]+[PADING]"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="8" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+[PADWIDTH]+[PADING]*3" y="+[PADHEIGHT]+[PADING]"/>
</panel>
<panel name="pnl_PADS_9_16" visible_="pad_bank2" y="+[PADHEIGHT]+[PADING]*2">
<panel class="pnl_PD_Button_Ver_Led" padnum="9" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+0" y="+0"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="10" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+[PADWIDTH]+[PADING]" y="+0"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="11" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+[PADWIDTH]+[PADING]*2" y="+0"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="12" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+[PADWIDTH]+[PADING]*3" y="+0"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="13" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+0" y="+[PADHEIGHT]+[PADING]"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="14" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+[PADWIDTH]+[PADING]" y="+[PADHEIGHT]+[PADING]"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="15" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+[PADWIDTH]+[PADING]*2" y="+[PADHEIGHT]+[PADING]"/>
<panel class="pnl_PD_Button_Ver_Led" padnum="16" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" x="+[PADWIDTH]+[PADING]*3" y="+[PADHEIGHT]+[PADING]"/>
</panel>
</define>
<define class="pnl_PD_Grid_Pages" placeholders="*pagewidth=95,*pageheight=20,*pading=2,*fontsize=11">
<panel class="pnl_PD_Page" pagenum="1" shiftpagenum="5" pagewidth="[PAGEWIDTH]" pageheight="[PAGEHEIGHT]" fontsize="[FONTSIZE]" x="+0" y="+0"/>
<panel class="pnl_PD_Page" pagenum="2" shiftpagenum="6" pagewidth="[PAGEWIDTH]" pageheight="[PAGEHEIGHT]" fontsize="[FONTSIZE]" x="+[PAGEWIDTH]+[PADING]" y="+0"/>
<panel class="pnl_PD_Page" pagenum="3" shiftpagenum="7" pagewidth="[PAGEWIDTH]" pageheight="[PAGEHEIGHT]" fontsize="[FONTSIZE]" x="+[PAGEWIDTH]+[PADING]*2" y="+0"/>
<panel class="pnl_PD_Page" pagenum="4" shiftpagenum="8" pagewidth="[PAGEWIDTH]" pageheight="[PAGEHEIGHT]" fontsize="[FONTSIZE]" x="+[PAGEWIDTH]+[PADING]*3" y="+0"/>
</define>
<define class="pnl_PD_Pads_With_Pages" placeholders="*padwidth=220,*padheight=80,*pageheight=40,*pading=5,*paramswidth=300,*pagefontsize=12,*paramsheight=30">
<panel class="pnl_PD_Grid_Pages" x="+0" y="+0" pagewidth="[PADWIDTH]" pageheight="[PAGEHEIGHT]" pading="[PADING]" fontsize="[PAGEFONTSIZE]"/>
<group name="Pad Params" x="+0" y="+[PAGEHEIGHT]">
<panel name="Page Has Menu" visible="pad_has_menu">
<panel name="Params Primary" visible="not pad_param_visible 2">
<button action="pad_param -1" visibility="pad_has_param 1" x="+0" y="+0" width="20" height="[PARAMSHEIGHT]">
<icon dx="0" sysicon="arrowleft" width="16" height="16" color="col_bt_txt_up" colorover="col_bt_txt_over" colordown="col_bt_txt_sel"/>
</button>
<textzone x="+20+[PADING]" y="+0" width="[PADWIDTH]+[PADING]*4-40-[PADING]-[PADING]-20" height="[PARAMSHEIGHT]" visibility="pad_has_param 1">
<text fontsize="[PAGEFONTSIZE]" align="center" color="col_txt_labels" action="pad_param"/>
</textzone>
<button action="pad_param +1" visibility="pad_has_param 1" x="+[PADWIDTH]+[PADING]*4-40-[PADING]" y="+0" width="20" height="[PARAMSHEIGHT]">
<icon dx="0" sysicon="arrowright" width="16" height="16" color="col_bt_txt_up" colorover="col_bt_txt_over" colordown="col_bt_txt_sel"/>
</button>
</panel>
<panel name="Params Secondary" visible="pad_param_visible 2">
<button action="pad_param2 -1" x="+0" y="+0" width="20" height="[PARAMSHEIGHT]">
<icon dx="0" sysicon="arrowleft" width="16" height="16" color="col_bt_txt_up" colorover="col_bt_txt_over" colordown="col_bt_txt_sel"/>
</button>
<textzone x="+20+[PADING]" y="+0" width="[PADWIDTH]+[PADING]*4-40-[PADING]-[PADING]-20" height="[PARAMSHEIGHT]">
<text fontsize="[PAGEFONTSIZE]" align="center" color="col_txt_labels" action="pad_param2"/>
</textzone>
<button action="pad_param2 +1" x="+[PADWIDTH]+[PADING]*4-40-[PADING]" y="+0" width="20" height="[PARAMSHEIGHT]">
<icon dx="0" sysicon="arrowright" width="16" height="16" color="col_bt_txt_up" colorover="col_bt_txt_over" colordown="col_bt_txt_sel"/>
</button>
</panel>
<button x="+[PADWIDTH]+[PADING]*4-20-2" y="+0" width="20" height="[PARAMSHEIGHT]" action="pad_menu" rightclick="pad_bank2">
<icon sysicon="arrowdown" width="16" height="16" color="col_bt_txt_up" colorover="col_bt_txt_sel" colorselected="col_bt_txt_sel"/>
</button>
</panel>
<panel name="Page Has Not Menu" visible="not pad_has_menu">
<panel name="Params Primary" visible="not pad_param_visible 2">
<button action="pad_param -1" visibility="pad_has_param 1" x="+0" y="+0" width="20" height="[PARAMSHEIGHT]">
<icon dx="0" sysicon="arrowleft" width="16" height="16" color="col_bt_txt_up" colorover="col_bt_txt_over" colordown="col_bt_txt_sel"/>
</button>
<textzone x="+20+[PADING]" y="+0" width="[PADWIDTH]+[PADING]*4-40-[PADING]-[PADING]" height="[PARAMSHEIGHT]" visibility="pad_has_param 1">
<text fontsize="[PAGEFONTSIZE]" align="center" color="col_txt_labels" action="pad_param"/>
</textzone>
<button action="pad_param +1" visibility="pad_has_param 1" x="+[PADWIDTH]+[PADING]*4-20" y="+0" width="20" height="[PARAMSHEIGHT]">
<icon dx="0" sysicon="arrowright" width="16" height="16" color="col_bt_txt_up" colorover="col_bt_txt_over" colordown="col_bt_txt_sel"/>
</button>
</panel>
<panel name="Params Secondary" visible="pad_param_visible 2">
<button action="pad_param2 -1" x="+0" y="+0" width="20" height="[PARAMSHEIGHT]">
<icon dx="0" sysicon="arrowleft" width="16" height="16" color="col_bt_txt_up" colorover="col_bt_txt_over" colordown="col_bt_txt_sel"/>
</button>
<textzone x="+20+[PADING]" y="+0" width="[PADWIDTH]+[PADING]*4-40-[PADING]-[PADING]" height="[PARAMSHEIGHT]">
<text fontsize="[PAGEFONTSIZE]" align="center" color="col_txt_labels" action="pad_param2"/>
</textzone>
<button action="pad_param2 +1" x="+[PADWIDTH]+[PADING]*4-20" y="+0" width="20" height="[PARAMSHEIGHT]">
<icon dx="0" sysicon="arrowright" width="16" height="16" color="col_bt_txt_up" colorover="col_bt_txt_over" colordown="col_bt_txt_sel"/>
</button>
</panel>
</panel>
</group>
<panel class="pnl_PD_Grid_Ver_Led_4x4" x="+0" y="+[PAGEHEIGHT]+[PARAMSHEIGHT]" padwidth="[PADWIDTH]" padheight="[PADHEIGHT]" pading="[PADING]"/>
</define>
</group>
<visual canstretch="true" x="0" y="0" width="1920" height="550">
<off shape="square" color="col_main_bg"/>
</visual>
==== GRABZONES ====
<grabzone x="0" y="0" width="1920" height="10"/>
<grabzone x="0" y="0" width="10" height="550"/>
<grabzone x="1920-10" y="0" width="10" height="550"/>
<grabzone x="0" y="550-10" width="1920" height="10"/>
<deck deck="left">
<panel class="pnl_PD_Pads_With_Pages" x="+20" y="+20"/>
</deck>
<deck deck="right">
<panel class="pnl_PD_Pads_With_Pages" x="+960+20" y="+20"/>
</deck>
</window>
Posted Mon 10 Apr 23 @ 12:18 pm
The above is a copy/paste solution that should work on any skin as it's self contained (all necessary definitions are inside the <window /> element.)
In order to use, copy the above code, then open your favorite skin's xml file, and paste this right before the last line (which is just </skin>)
Save the file and reload the skin.
You can start with that and tweak further.
As I said, if you don't have experience with skin coding you may need to start from that.
PS: This is mostly copy/paste elements from one of my own skins. So the "looks" may not be the best for you or the overall theme of the skin you're using on your primary display.
In order to use, copy the above code, then open your favorite skin's xml file, and paste this right before the last line (which is just </skin>)
Save the file and reload the skin.
You can start with that and tweak further.
As I said, if you don't have experience with skin coding you may need to start from that.
PS: This is mostly copy/paste elements from one of my own skins. So the "looks" may not be the best for you or the overall theme of the skin you're using on your primary display.
Posted Mon 10 Apr 23 @ 12:20 pm
Thank You so much PhantomDeejay!
I will try this out tight now and work on it...
I will try this out tight now and work on it...
Posted Mon 10 Apr 23 @ 12:23 pm
just one last question:
cause this is very small on my touchscreen...
how can I resize the buttons (is it vector graphic?)

Thank You very much
cause this is very small on my touchscreen...
how can I resize the buttons (is it vector graphic?)

Thank You very much
Posted Mon 10 Apr 23 @ 12:38 pm
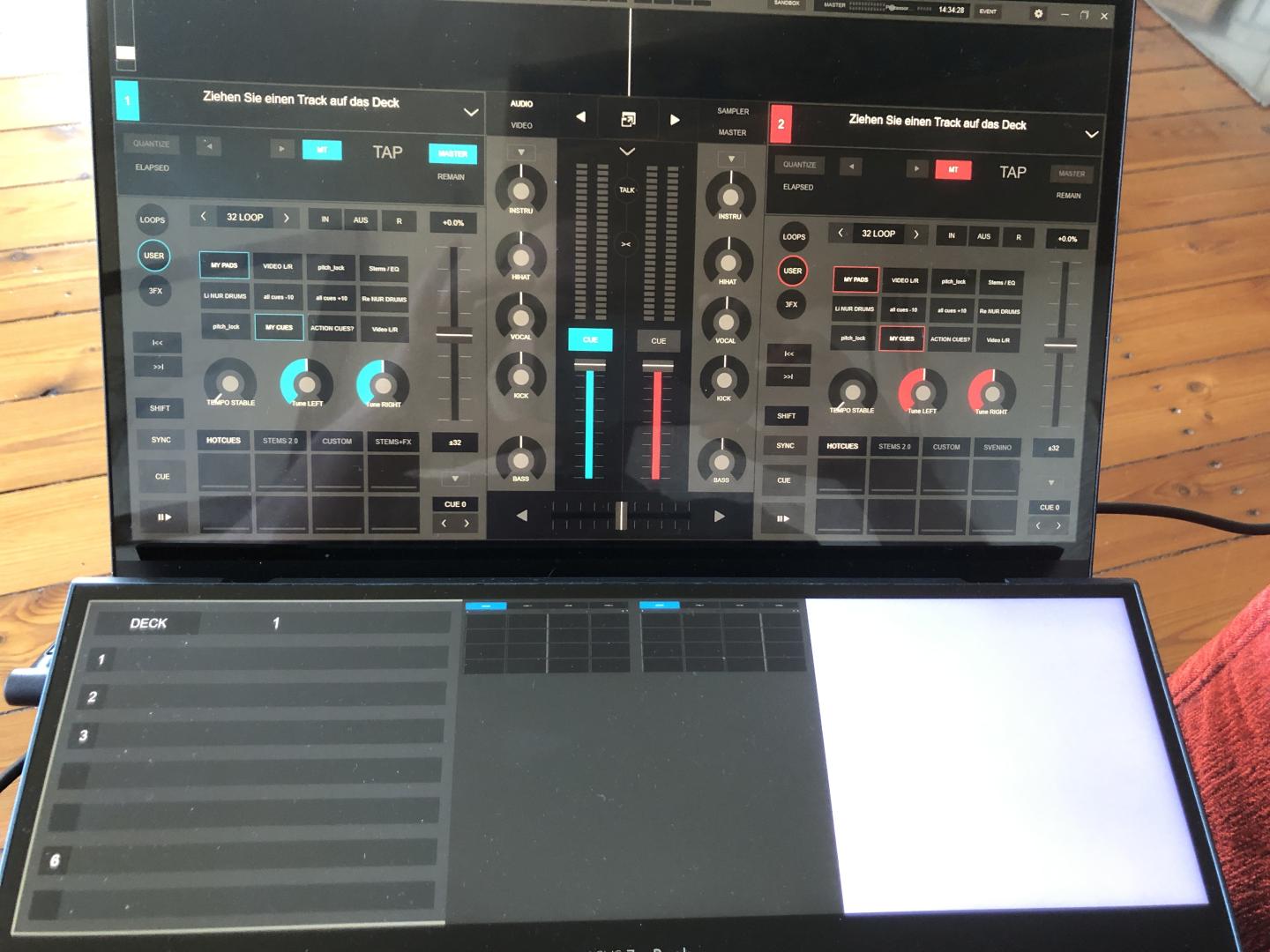
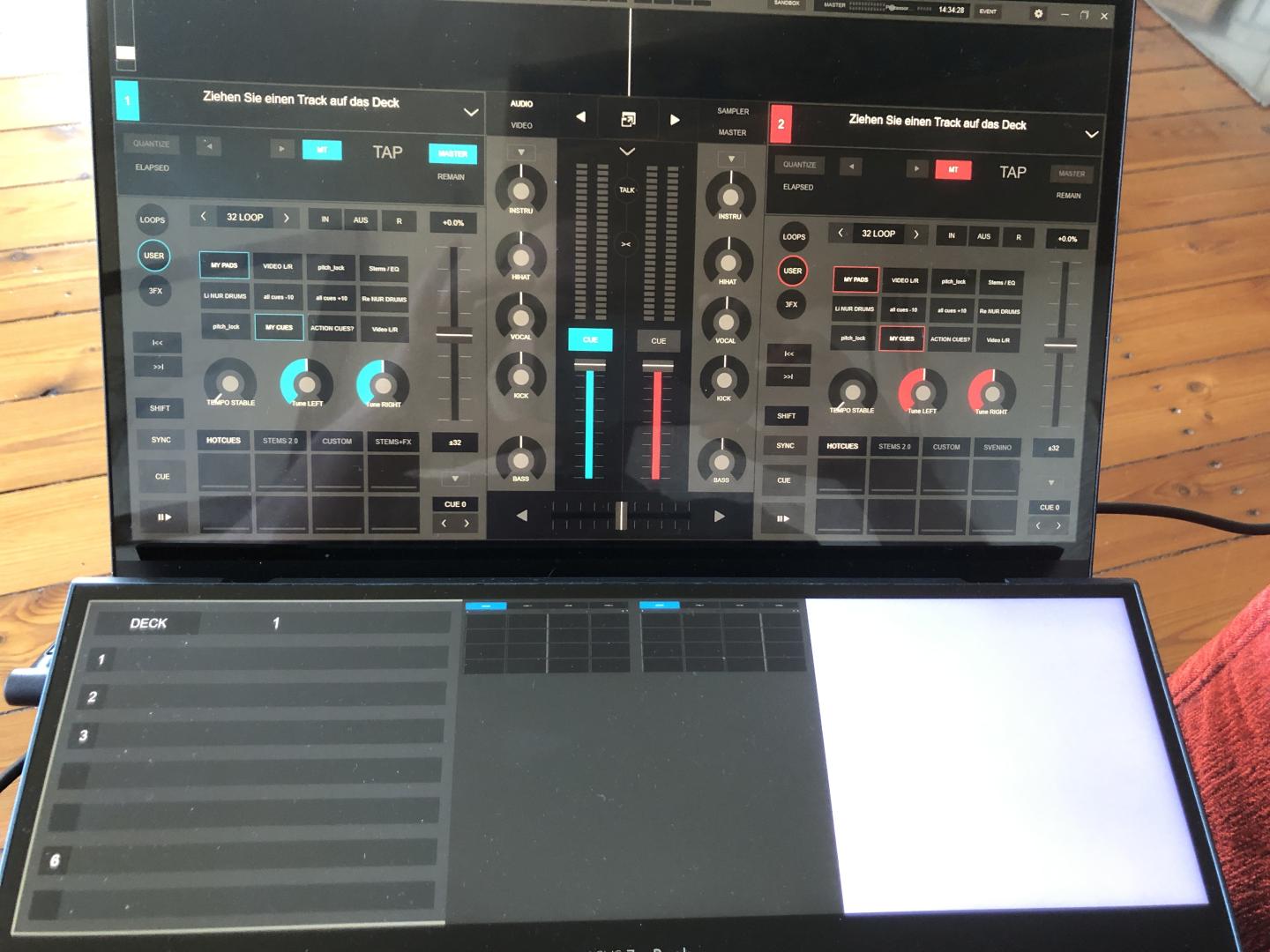
I should not appear like the photo (at all)
It should cover the width of the entire screen, and if you just drag it on proper place it should cover all of it since the size I used for the example code is 1920x550
If you resize the window, the background will resize to any ratio, but the buttons will keep their programmed aspect ratio, following the new width of the window. So, you can't resize it to 1/3rd of the screen and expect the buttons to expand downwards.
If you want to create something like the photo above and have the buttons expand down (by height), you'll have to mess around with the dimensions of the skin elements on the example code I gave you.
The best approach is to decide what dimensions the window is gonna have, and then adjust the window and it's elements to 1:1 size (vs creating a window that you're going to resize to different dimensions)
PS: The graphics are 100% vector.
It should cover the width of the entire screen, and if you just drag it on proper place it should cover all of it since the size I used for the example code is 1920x550
If you resize the window, the background will resize to any ratio, but the buttons will keep their programmed aspect ratio, following the new width of the window. So, you can't resize it to 1/3rd of the screen and expect the buttons to expand downwards.
If you want to create something like the photo above and have the buttons expand down (by height), you'll have to mess around with the dimensions of the skin elements on the example code I gave you.
The best approach is to decide what dimensions the window is gonna have, and then adjust the window and it's elements to 1:1 size (vs creating a window that you're going to resize to different dimensions)
PS: The graphics are 100% vector.
Posted Mon 10 Apr 23 @ 6:33 pm
Thank You sooo much. I´m working on it and will write only to report sucess...
Posted Mon 10 Apr 23 @ 8:16 pm
Thanks again PhantomDeejay! You are great!
Your window-template brought me to sucess!
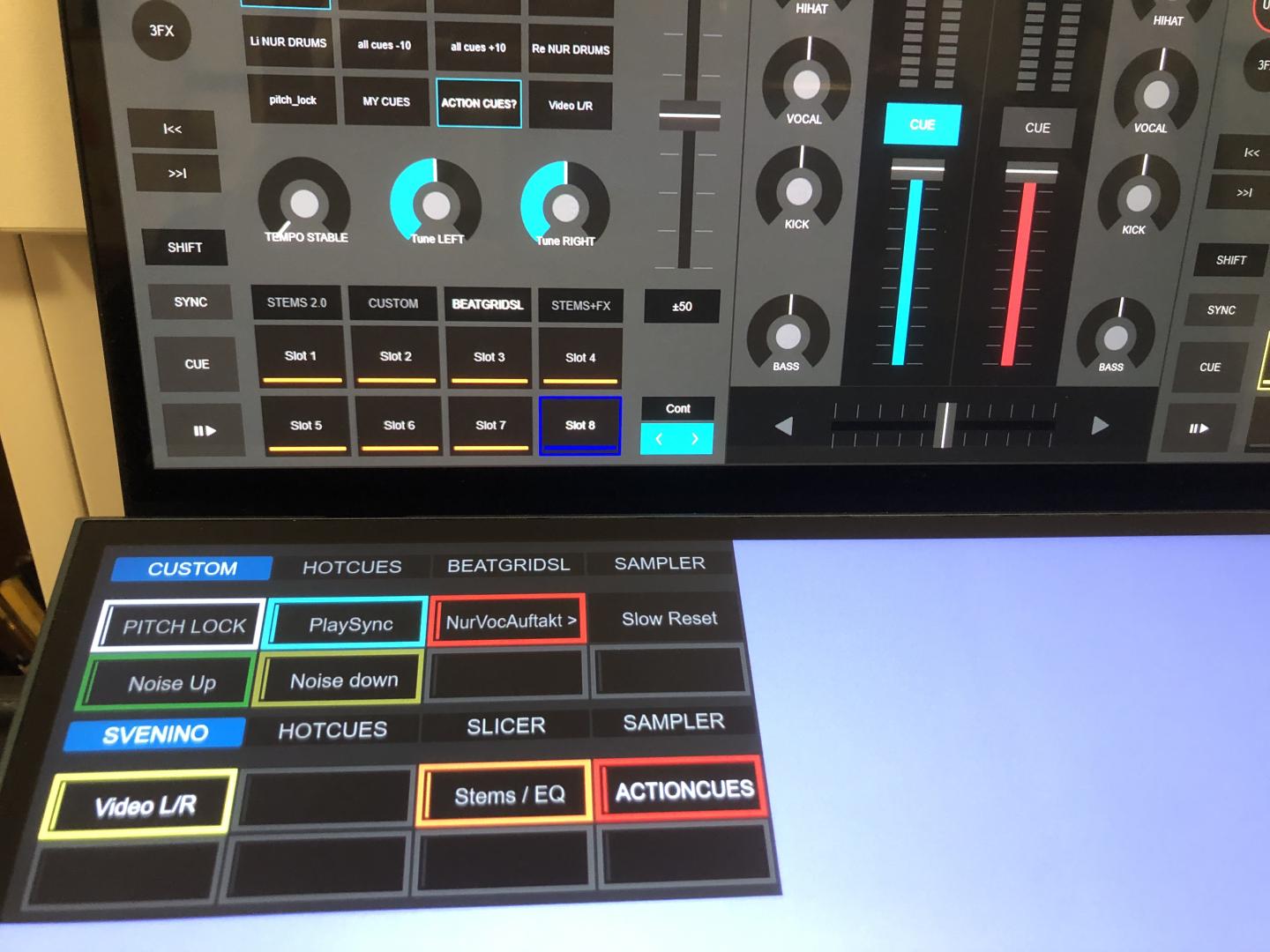
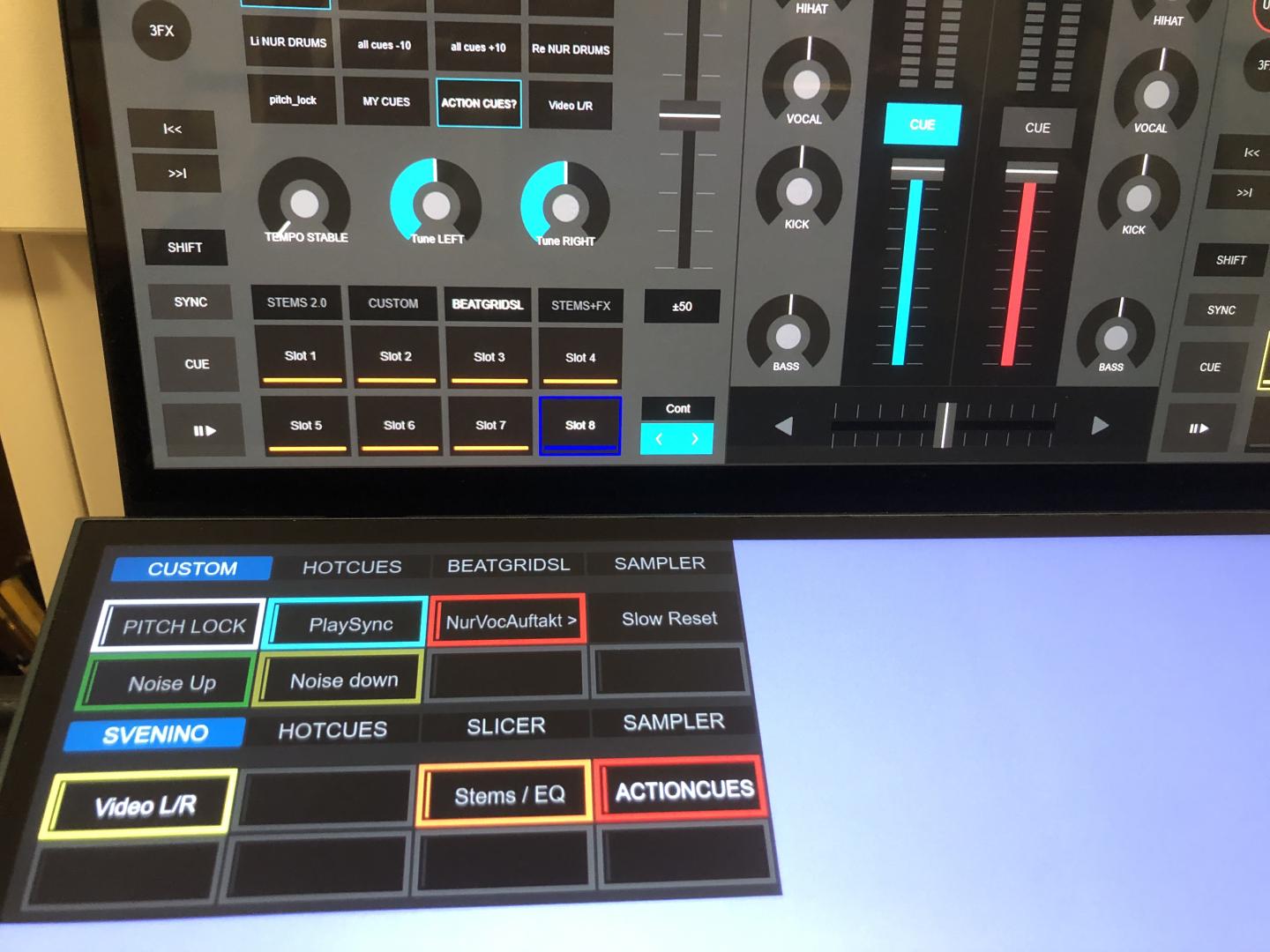
Since I tweaked a little bit around, here You can see my additional 16 Buttons.
(On unused decks 5 and 6)

If I need more pads, I can add another bank in the window very easily on deck 7.
I am happy to have fast access to more options with color-feedback.
It's great that professionals are helping us amateur scripters like this.
All the best and thaaaaank Youuuuu!
Your window-template brought me to sucess!
Since I tweaked a little bit around, here You can see my additional 16 Buttons.
(On unused decks 5 and 6)

If I need more pads, I can add another bank in the window very easily on deck 7.
I am happy to have fast access to more options with color-feedback.
It's great that professionals are helping us amateur scripters like this.
All the best and thaaaaank Youuuuu!
Posted Mon 17 Apr 23 @ 7:23 pm








