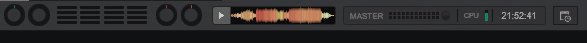
I stuck a prelisten on my topbar, [just to do it really] are wave previews possible, is there a skin that has it? or is it baked in to the browser element.
<group name="prelistener" x="1105" y="8">
<visual source="prelisten_pos" type="linear" orientation="horizontal">
<pos x="+36" y="+0"/>
<size width="150" height="27"/>
<off shape="square" color="display" radius="4" border_size="1" border="bordercolor2"/>
<on shape="square" color="#029913" radius="4" border_size="1" border="bordercolor2"/>
</visual>
<slider action="prelisten_pos" orientation="horizontal">
<pos x="+36" y="+0"/>
<size width="150" height="27"/>
</slider>
<button clickthrough="yes">
<pos x="+154" y="+0"/>
<size width="27" height="27"/>
<icon sysicon="headphones" width="25" height="25" color="titlewhite"/>
</button>
<button action="prelisten" rightclick="prelisten_options" tooltip="PRELISTEN\nOPTIONS RIGHT CLICK">
<pos x="+11" y="+0"/>
<size width="27" height="27"/>
<icon sysicon="arrowright" dx="+1" width="25" height="25" color="titlewhite"/>
<off shape="square" color="graydarker" radius="4" border_size="1" border="bordercolor2"/>
<on shape="square" color="green" radius="4" border_size="1" border="bordercolor2"/>
</button>
</group>
Posted Thu 17 Feb 22 @ 6:18 pm
<prelisten /> object should be able to work on it's own
Posted Thu 17 Feb 22 @ 6:30 pm
that simple :)
thanks, I'll have to experiment on attributes/children, those square edges look a bit stark on the topbar.
<prelisten>
<pos x="+36" y="+0"/>
<size width="150" height="27"/>
</prelisten>
thanks, I'll have to experiment on attributes/children, those square edges look a bit stark on the topbar.
Posted Thu 17 Feb 22 @ 6:39 pm
Colors can be specified in a <color node with attributes background, border, selected, cursor, button, buttonbackground and buttonselected
Posted Thu 17 Feb 22 @ 6:41 pm

nothing clever about it, added a invisible square with curved border, to get that round edge. But really really simple compared to how it was with the old skin engine.
<group name="prelistener" x="1080" y="8">
<prelisten>
<pos x="+36" y="+0"/>
<size width="175" height="27"/>
<color border="background2"/>
</prelisten>
<square border="1" border_color="bordercolor2" radius="4" >
<pos x="+36" y="+0"/>
<size width="175" height="27"/>
</square>
</group>
Posted Thu 17 Feb 22 @ 10:00 pm
Was missing from Wiki, just added .. https://www.virtualdj.com/wiki/Skin%20Prelisten.html
Posted Mon 21 Feb 22 @ 11:58 am







