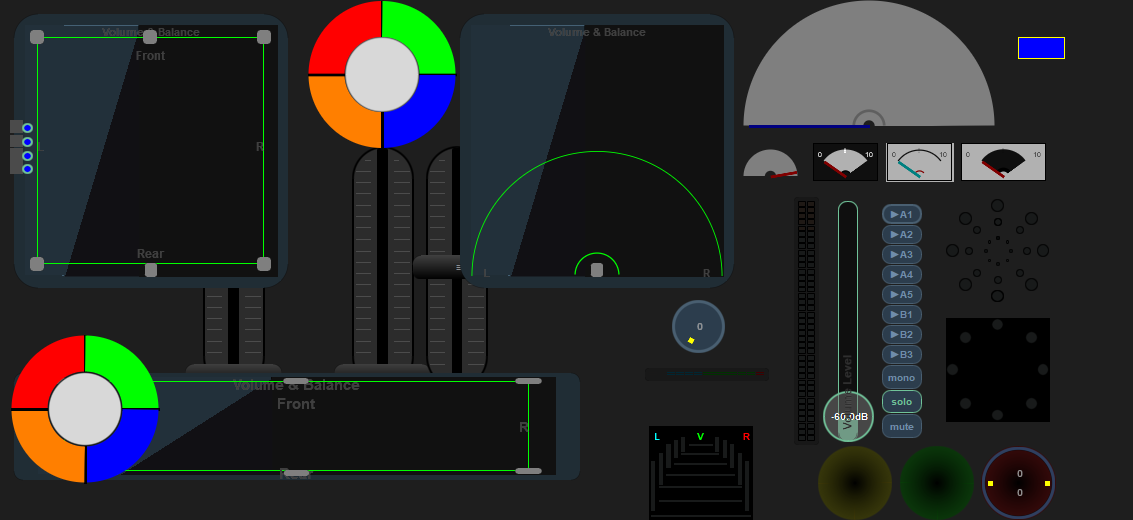
With new added features to skin engine, specially placeholders with multiple entries, vumeters,
And having SOME time ... I created some resizable vector widgets (no bmp) for use in custom skin... maybe
Magic eyes and VB-like sliders linear and 2D, old touchscreen like skin sliders and some vumeters analog and digital round linear 3D...
bulk stuff window:

In example the circle of 4 buttons in corners and a center one : ( commonly used as options indicator in many skin with size=20 )
can be call like this (specified position have to be for now the position of center button, add radius to topleft x and y positions it have to stay)
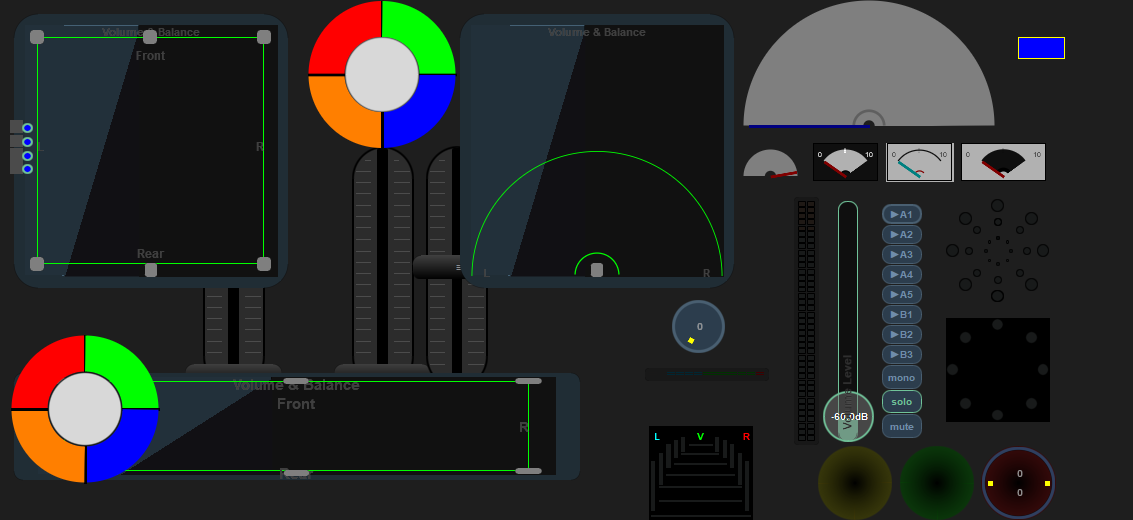
And having SOME time ... I created some resizable vector widgets (no bmp) for use in custom skin... maybe
Magic eyes and VB-like sliders linear and 2D, old touchscreen like skin sliders and some vumeters analog and digital round linear 3D...
bulk stuff window:

In example the circle of 4 buttons in corners and a center one : ( commonly used as options indicator in many skin with size=20 )
as long radius will not allow computed values, use size/4 for it
use skingeometric="yes" in a way circle button to keep round upon resize
<define class="QuadRound" placeholders="x,y,*size,color,colorTL=[COLOR],colorTR=[COLOR],colorBL=[COLOR],colorBR [COLOR],tlaction=true,traction=true,blaction=true,braction=true,caction=true,cquery=[CACTION],border,border_size=1,selectedcolor=lightgray,overcolor=white,upcolor=gray,downcolor=white,radius=[SIZE]/4">
<size width="[SIZE]" height="[SIZE]"/>
<slider x="[X]" y="[Y]" action="[TLACTION]" frommiddle="false" orientation="round" relative="no" width="[SIZE]/2" height="[SIZE]/2">
<fader color="transparent" width="3" height="[SIZE]/4" radius="[RADIUS]" anglemin="-90" anglemax="0"/>
<fill width="[SIZE]" height="[SIZE]" radius="[RADIUS]" color="[COLORTL]" backcolor="" border="[BORDER]" border_size="1"/>
</slider>
<slider action="[TRACTION]" frommiddle="false" orientation="round" relative="no">
<pos x="[X]" y="[Y]"/>
<size width="[SIZE]/2" height="[SIZE]/2"/>
<fader color="transparent" width="3" height="[SIZE]/4" radius="[RADIUS]" anglemin="0" anglemax="90"/>
<fill width="[SIZE]" height="[SIZE]" radius="[RADIUS]" color="[COLORTR]" backcolor="transparent" border="[BORDER]" border_size="[BORDER_SIZE]"/>
</slider>
<slider action="[BLACTION]" frommiddle="false" orientation="round" relative="no">
<pos x="[X]" y="[Y]"/>
<size width="[SIZE]/2" height="[SIZE]/2"/>
<fader color="transparent" width="3" height="[SIZE]/4" radius="[RADIUS]" anglemin="-190" anglemax="-90"/>
<fill width="[SIZE]" height="[SIZE]" radius="[RADIUS]" color="[COLORBL]" backcolor="transparent" border="[BORDER]" border_size="[BORDER_SIZE]"/>
</slider>
<slider action="[BRACTION]" frommiddle="false" orientation="round" relative="no">
<pos x="[X]" y="[Y]"/>
<size width="[SIZE]/2" height="[SIZE]/2"/>
<fader color="transparent" width="3" height="[SIZE]/4" radius="[RADIUS]" anglemin="90" anglemax="180" />
<fill width="[SIZE]" height="[SIZE]" radius="[RADIUS]" color="[COLORBR]" backcolor="transparent" border="[BORDER]" border_size="[BORDER_SIZE]"/>
</slider>
<panel x="[X]" y="[Y]">
<button x="-[SIZE]/4+0" y="-[SIZE]/4+0" width="[SIZE]/2" height="[SIZE]/2" action="[TLACTION]" color="transparent" />
<button x="-[SIZE]/4+[SIZE]/4" y="-[SIZE]/4+0" width="[SIZE]/2" height="[SIZE]/2" action="[TRACTION]" color="transparent" />
<button x="-[SIZE]/4+[SIZE]/4" y="-[SIZE]/4+[SIZE]/4" width="[SIZE]/2" height="[SIZE]/2" action="[BRACTION]" color="transparent" />
<button x="-[SIZE]/4+0" y="-[SIZE]/4+[SIZE]/4" width="[SIZE]/2" height="[SIZE]/2" action="[BLACTION]" color="transparent" />
</panel>
<button action="[CACTION]" query="[CQUERY]">
<pos x="[X]" y="[Y]"/>
<size width="[SIZE]/2" height="[SIZE]/2"/>
<over posx="+3*[SIZE]/4" posy="+3*[SIZE]/4" shape="circle" color="[OVERCOLOR]" width="[SIZE]/2" height="[SIZE]/2" border="[BORDER]" border_size="[BORDER_SIZE]" skingeometric="yes"/>
<up posx="+3*[SIZE]/4" posy="+3*[SIZE]/4" shape="circle" color="[UPCOLOR]" width="[SIZE]/2" height="[SIZE]/2" border="[BORDER]" border_size="[BORDER_SIZE]" skingeometric="yes"/>
<down posx="+3*[SIZE]/4" posy="+3*[SIZE]/4" shape="circle" color="[DOWNCOLOR]" width="[SIZE]/2" height="[SIZE]/2" border="[BORDER]" border_size="[BORDER_SIZE]" skingeometric="yes"/>
<selected posx="+3*[SIZE]/4" posy="+3*[SIZE]/4" shape="circle" color="[SELECTEDCOLOR]" width="[SIZE]/2" height="[SIZE]/2" border="[BORDER]" border_size="[BORDER_SIZE]" skingeometric="yes"/>
</button>
</define>
can be call like this (specified position have to be for now the position of center button, add radius to topleft x and y positions it have to stay)
<panel class="QuadRound" size="200" x="+14+450" y="+50" radius="50"
color1="red" color2="green" color3="orange" color4="blue"
upcolor="grey" downcolor="white" overcolor="white" selectedcolor="lightgray" border="gray" border_size="2"
tlaction="toggle myvar1" traction="toggle myvar2" braction="toggle myvar3" blaction="toggle myvar4" caction="toggle myvar0" />
Posted Fri 27 Mar 20 @ 6:41 am






