While reading the skin creation wiki I stumbled across custom browsers and the ability to place a resize individual parts.
Things were going well for me with <browsertoolbartree> <folderlist> and <coverflow>
When i tried <filelist> i came across a problem.
The code i used was
<filelist>
<size width="1200" height="800"/>
<pos x="80" y="80"/>
</filelist>
but while the positioning and width are working fine the height is not. It is not going any bigger than somewhere between 350 and 400. I couldn't get an accurate figure as when decreasing the size and reloading my skin it didn't change on screen until i reached 350, but then when i went up in steps of 2 it kept getting bigger until I got to 400 where it stopped making any difference. Is this limit intentional or is it a bug.
Things were going well for me with <browsertoolbartree> <folderlist> and <coverflow>
When i tried <filelist> i came across a problem.
The code i used was
<filelist>
<size width="1200" height="800"/>
<pos x="80" y="80"/>
</filelist>
but while the positioning and width are working fine the height is not. It is not going any bigger than somewhere between 350 and 400. I couldn't get an accurate figure as when decreasing the size and reloading my skin it didn't change on screen until i reached 350, but then when i went up in steps of 2 it kept getting bigger until I got to 400 where it stopped making any difference. Is this limit intentional or is it a bug.
Posted Sat 04 May 19 @ 10:42 pm
It's difficult to say without knowing further details about the skin.
Is it an existing skin that you're modifying, or one that you made from scratch? What's the skin resolution? Where in the skin are the various browser elements placed?
Posting a picture would also help.
Is it an existing skin that you're modifying, or one that you made from scratch? What's the skin resolution? Where in the skin are the various browser elements placed?
Posting a picture would also help.
Posted Sun 05 May 19 @ 8:32 am
Hi
It's a template skin with just the most basic elements included so that i could test ideas out easily.
<skin comment="Testing" image="test.png" width ="2560" height="1440" version="8" author="David George" name="Testing" nbdecks="2">
<copyright>(c)2016 - Atomix Productions</copyright>
<panel name="system">
<font name="Arial"/>
<mcustomicons x="1" nb="144" iconsize="64" nbx="16" y="1"/>
<tooltip color="#000000" shortcut="#58595b" back="#fbf9e0" size="14"/>
</panel>
----------------------------------
System Bar
----------------------------------
<logo>
<pos x="5" y="5"/>
<size width="100" height="30"/>
</logo>
<textzone name="clock">
<pos x="2560/2-75" y="0"/>
<size width="150" height="30"/>
<text color="#d0d0d0" action="get_clock 12" align="center" weight="normal" size="30"/>
<text color="#d0d0d0" action="get_clock 24" align="center" weight="normal" size="30"/>
</textzone>
<button action="settings">
<pos x="2420" y="5"/>
<size height="30" width="30"/>
<up x="2400" y="1950"/>
<over x="2400" y="1990"/>
<down x="2400" y="1990"/>
<selected x="2400" y="1990"/>
</button>
<button action="minimize">
<pos x="2455" y="5"/>
<size height="30" width="30"/>
<off x="2435" y="1950"/>
<over x="2435" y="1990"/>
<on x="2435" y="1990"/>
</button>
<button rightclick="maximize off" action="maximize">
<pos x="2490" y="5"/>
<size height="30" width="30"/>
<off x="2470" y="1950"/>
<over x="2470" y="1990"/>
<on x="2470" y="1990"/>
</button>
<button action="close">
<pos x="2525" y="5"/>
<size height="30" width="30"/>
<up x="2505" y="1950"/>
<over x="2505" y="1990"/>
<down x="2505" y="1990"/>
<selected x="2505" y="1990"/>
</button>
----------------------------------
Test Area
----------------------------------
<filelist>
<size width="1000" height="800"/>
<pos x="10" y="40"/>
</filelist>
</skin>
As you can see it is very basic. If I set the <filelist> height to 100 it's fine, 200 it doubles, 300 it gets bigger by another third, at 400 it only grows by about 50% of what it should of and anything bigger makes no difference at all.
My test.png file is a dark grey area of 2560x1440 with an area below with 4 grey images for Options, Minimize, Maximize and Exit Program buttons and four images for the highlight versions of the same buttons.
It's a template skin with just the most basic elements included so that i could test ideas out easily.
<skin comment="Testing" image="test.png" width ="2560" height="1440" version="8" author="David George" name="Testing" nbdecks="2">
<copyright>(c)2016 - Atomix Productions</copyright>
<panel name="system">
<font name="Arial"/>
<mcustomicons x="1" nb="144" iconsize="64" nbx="16" y="1"/>
<tooltip color="#000000" shortcut="#58595b" back="#fbf9e0" size="14"/>
</panel>
----------------------------------
System Bar
----------------------------------
<logo>
<pos x="5" y="5"/>
<size width="100" height="30"/>
</logo>
<textzone name="clock">
<pos x="2560/2-75" y="0"/>
<size width="150" height="30"/>
<text color="#d0d0d0" action="get_clock 12" align="center" weight="normal" size="30"/>
<text color="#d0d0d0" action="get_clock 24" align="center" weight="normal" size="30"/>
</textzone>
<button action="settings">
<pos x="2420" y="5"/>
<size height="30" width="30"/>
<up x="2400" y="1950"/>
<over x="2400" y="1990"/>
<down x="2400" y="1990"/>
<selected x="2400" y="1990"/>
</button>
<button action="minimize">
<pos x="2455" y="5"/>
<size height="30" width="30"/>
<off x="2435" y="1950"/>
<over x="2435" y="1990"/>
<on x="2435" y="1990"/>
</button>
<button rightclick="maximize off" action="maximize">
<pos x="2490" y="5"/>
<size height="30" width="30"/>
<off x="2470" y="1950"/>
<over x="2470" y="1990"/>
<on x="2470" y="1990"/>
</button>
<button action="close">
<pos x="2525" y="5"/>
<size height="30" width="30"/>
<up x="2505" y="1950"/>
<over x="2505" y="1990"/>
<down x="2505" y="1990"/>
<selected x="2505" y="1990"/>
</button>
----------------------------------
Test Area
----------------------------------
<filelist>
<size width="1000" height="800"/>
<pos x="10" y="40"/>
</filelist>
</skin>
As you can see it is very basic. If I set the <filelist> height to 100 it's fine, 200 it doubles, 300 it gets bigger by another third, at 400 it only grows by about 50% of what it should of and anything bigger makes no difference at all.
My test.png file is a dark grey area of 2560x1440 with an area below with 4 grey images for Options, Minimize, Maximize and Exit Program buttons and four images for the highlight versions of the same buttons.
Posted Sun 05 May 19 @ 10:22 pm
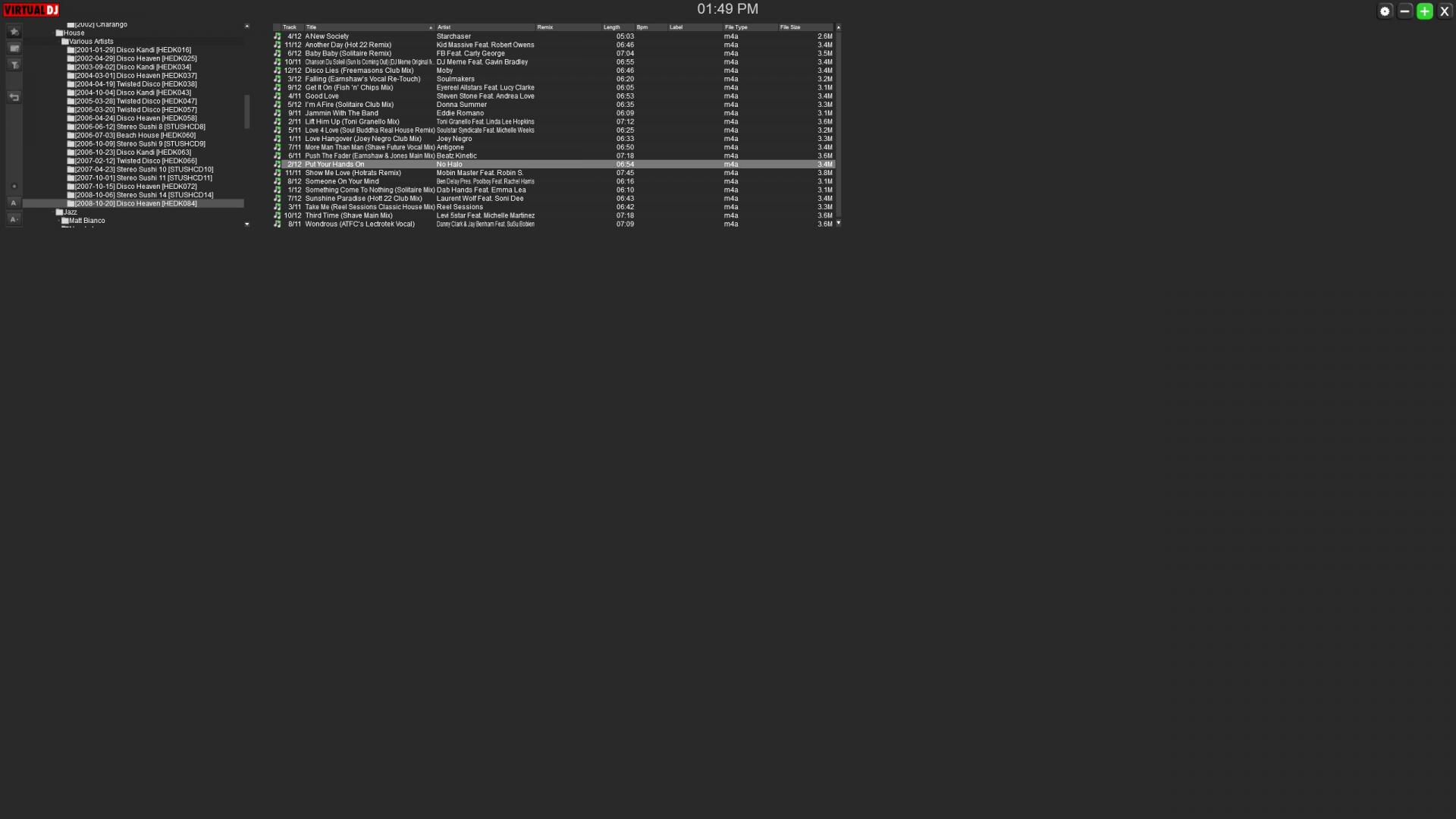
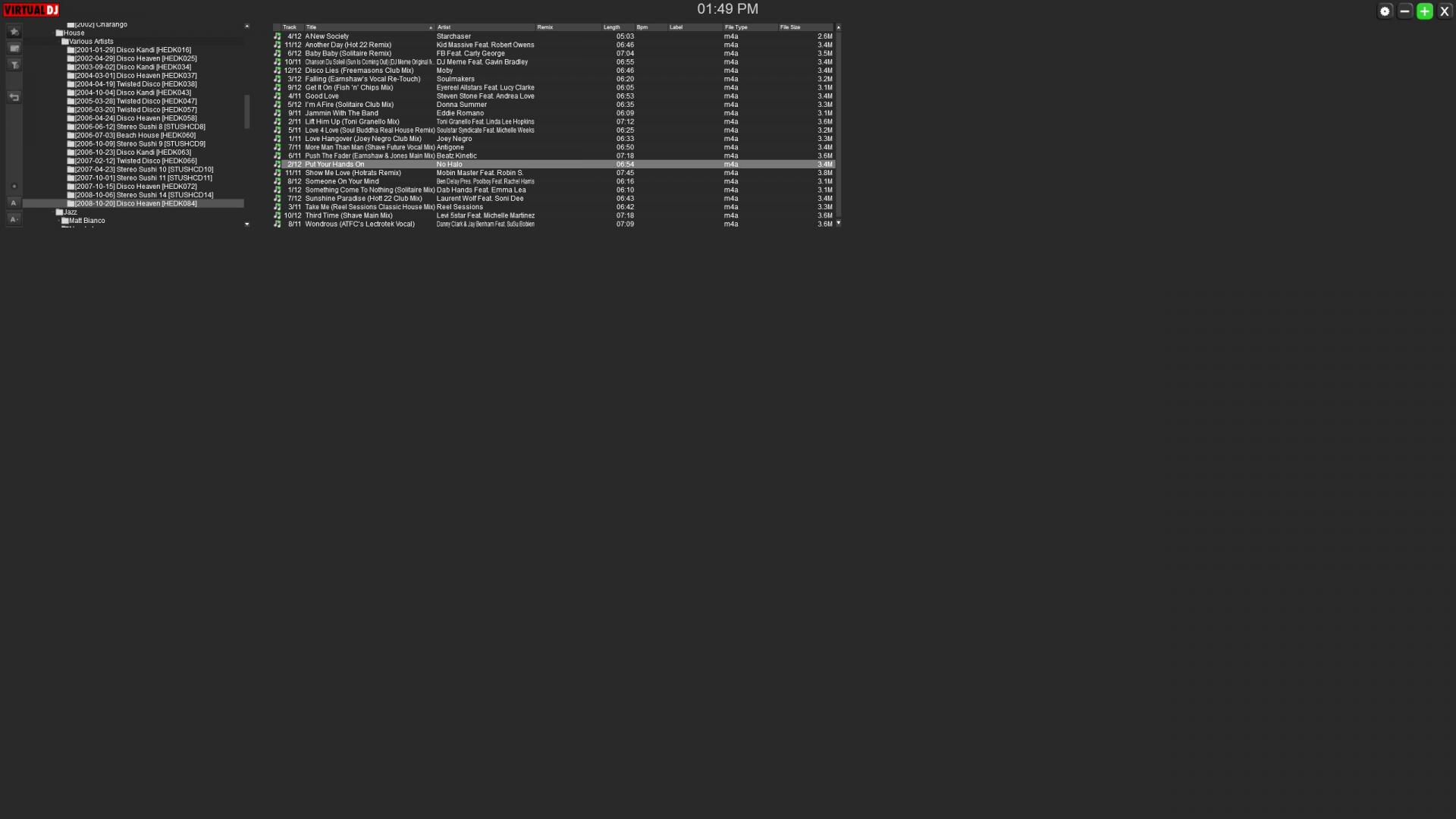
Here is a screen grab of the result and the <filelist> area should be at least twice that height.
I have loaded the capture into Affinity Designer and create a highlight in red of the area that <filelist> should of filled
I then resized the highlight area to match roughly the size of the area in the capture and it's height is 360px which is where I said it was going wrong for me.

I have loaded the capture into Affinity Designer and create a highlight in red of the area that <filelist> should of filled

I then resized the highlight area to match roughly the size of the area in the capture and it's height is 360px which is where I said it was going wrong for me.

Posted Sun 05 May 19 @ 10:27 pm
In your 1st skin line (the <skin one), add a breakline a few pixels below the beginning of your filelist.
<skin.... breakline="42" >
BTW, not sure what you are trying to achieve, but you will certainly need some <split> panels if you need to come up with a custom browser which doesnt have just a filelist.
<skin.... breakline="42" >
BTW, not sure what you are trying to achieve, but you will certainly need some <split> panels if you need to come up with a custom browser which doesnt have just a filelist.
Posted Mon 06 May 19 @ 10:16 am
I have added your breakline to like this
<skin comment="Testing" image="test.png" width ="2560" height="1440" version="8" author="David George" name="Testing" nbdecks="2" breakline="42">
If I change my test area to
----------------------------------
Test Area
----------------------------------
<browsertoolbartree>
<size width="30" height="360"/>
<pos x="10" y="40"/>
</browsertoolbartree>
<folderlist>
<size width="400" height="360"/>
<pos x="40" y="40"/>
</folderlist>
<filelist>
<size width="1000" height="360"/>
<pos x="480" y="40"/>
</filelist>
I get this result.

If I change it to
----------------------------------
Test Area
----------------------------------
<browsertoolbartree>
<size width="30" height="1390"/>
<pos x="10" y="40"/>
</browsertoolbartree>
<folderlist>
<size width="400" height="360"/>
<pos x="40" y="40"/>
</folderlist>
<filelist>
<size width="1000" height="360"/>
<pos x="480" y="40"/>
</filelist>
The height of the browsertoolbartree changes like this

If i then change it to
----------------------------------
Test Area
----------------------------------
<browsertoolbartree>
<size width="30" height="1390"/>
<pos x="10" y="40"/>
</browsertoolbartree>
<folderlist>
<size width="400" height="1390"/>
<pos x="40" y="40"/>
</folderlist>
<filelist>
<size width="1000" height="360"/>
<pos x="480" y="40"/>
</filelist>
The height of the folderlist gets bigger too like this.

If i then change it to
----------------------------------
Test Area
----------------------------------
<browsertoolbartree>
<size width="30" height="1390"/>
<pos x="10" y="40"/>
</browsertoolbartree>
<folderlist>
<size width="400" height="1390"/>
<pos x="40" y="40"/>
</folderlist>
<filelist>
<size width="1000" height="1390"/>
<pos x="480" y="40"/>
</filelist>
then the height of the filelist should be the same as the other elements but it hasn't changed and here is the result.

Yes i may need to use splitpanel but when the individual elements aren't working properly yet then it's of no use to me at the moment.
<skin comment="Testing" image="test.png" width ="2560" height="1440" version="8" author="David George" name="Testing" nbdecks="2" breakline="42">
If I change my test area to
----------------------------------
Test Area
----------------------------------
<browsertoolbartree>
<size width="30" height="360"/>
<pos x="10" y="40"/>
</browsertoolbartree>
<folderlist>
<size width="400" height="360"/>
<pos x="40" y="40"/>
</folderlist>
<filelist>
<size width="1000" height="360"/>
<pos x="480" y="40"/>
</filelist>
I get this result.

If I change it to
----------------------------------
Test Area
----------------------------------
<browsertoolbartree>
<size width="30" height="1390"/>
<pos x="10" y="40"/>
</browsertoolbartree>
<folderlist>
<size width="400" height="360"/>
<pos x="40" y="40"/>
</folderlist>
<filelist>
<size width="1000" height="360"/>
<pos x="480" y="40"/>
</filelist>
The height of the browsertoolbartree changes like this

If i then change it to
----------------------------------
Test Area
----------------------------------
<browsertoolbartree>
<size width="30" height="1390"/>
<pos x="10" y="40"/>
</browsertoolbartree>
<folderlist>
<size width="400" height="1390"/>
<pos x="40" y="40"/>
</folderlist>
<filelist>
<size width="1000" height="360"/>
<pos x="480" y="40"/>
</filelist>
The height of the folderlist gets bigger too like this.

If i then change it to
----------------------------------
Test Area
----------------------------------
<browsertoolbartree>
<size width="30" height="1390"/>
<pos x="10" y="40"/>
</browsertoolbartree>
<folderlist>
<size width="400" height="1390"/>
<pos x="40" y="40"/>
</folderlist>
<filelist>
<size width="1000" height="1390"/>
<pos x="480" y="40"/>
</filelist>
then the height of the filelist should be the same as the other elements but it hasn't changed and here is the result.

Yes i may need to use splitpanel but when the individual elements aren't working properly yet then it's of no use to me at the moment.
Posted Mon 06 May 19 @ 1:07 pm
Well, the resize works as expected here, and trust me everything will work even better, if you create a split panel, but not sure what you are trying to do.
first basic question.. why do you want to create a Custom Browser ? What more will it give to you ? How do you want the final skin/browser to look and behave ?
first basic question.. why do you want to create a Custom Browser ? What more will it give to you ? How do you want the final skin/browser to look and behave ?
Posted Mon 06 May 19 @ 2:12 pm
From what I can see, you don't seem to be allowing any space (even one pixel) between your separate elements.
Posted Mon 06 May 19 @ 2:14 pm
I have fixed it now. There was (as i thought nothing wrong with my code)
I reinstalled VDJ and it now works properly.
I reinstalled VDJ and it now works properly.
Posted Mon 06 May 19 @ 5:21 pm







