Μια ερωτηση αυτο το skin ειναι έτοιμο; αν ναι πως λέγεται για να το κατεβάσω;
Posted Mon 28 Oct 19 @ 6:15 pm
Το skin λέγεται Monitor MkI και υπολογίζω να είναι έτοιμο (οπότε και θα "ανέβει" κανονικά") έως τα τέλη Ιανουαρίου του 2020...
Posted Mon 28 Oct 19 @ 6:46 pm
Είδα ότι στο πρόσφατο Eaely Access Update, προστέθηκε η δυνατότητα εφαρμογής filter και στο master deck. Επειδή έκανα κάποιες δοκιμές σύνταξης, αλλά δεν είχαν το ζητούμενο αποτέλεσμα, πώς θα πρέπει να τροποιηθεί ο κάτωθι κώδικας, ώστε το filter να ισχύει για το Master?
<define class="btn_FilterMaster" action="filter_selectcolorfx" query="filter 0.5 ? off : filter_activate">
<size width="65" height="20"/>
<up color="clr_Transparent" border="clr_Black_30" border_size="1" radius="6"/>
<over color="clr_Transparent" border="clr_Violet" border_size="1" radius="6"/>
<selected color="clr_Transparent" border="clr_Black_30" border_size="1" radius="6"/>
<text font="Segoe UI" fontsize="14" dy="-1" align="center" scroll="no" color="clr_Violet" action="filter_label & param_ucfirst"/>
<tooltip>MASTER FILTER</tooltip>
</define>
και...
<define class="knb_FilterMaster">
<slider orientation="round" frommiddle="true" action="filter" rightclick="filter 50%" tooltip="MASTER FILTER\nRC: Reset">
<size width="20" height="20"/>
<off width="20" height="20" shape="circle" color="clr_Black" border="clr_Black" border_size="1"/>
<fader color="clr_Silver" width="2" height="2" radius="10" anglemin="-140" anglemax="+140"/>
<fill width="25" height="25" radius="0" color="clr_Violet" backcolor="clr_Black_30"/>
<mouserect width="20" height="20"/>
</slider>
<textzone>
<pos x="+2" y="+2"/>
<size width="16" height="16"/>
<text font="Segoe UI" fontsize="14" align="center" weight="bold" color="`param_bigger 0.51 filter ? blink ? color '#9900ff' : color '#808080' : param_smaller 0.49 filter ? blink ? color '#9900ff' : color '#808080' : color '#808080'`" action="param_bigger 0.51 filter ? get_text '+' : param_smaller 0.49 filter ? get_text '-' : get_text 'F'"/>
<tooltip>MASTER FILTER\nRC: Reset</tooltip>
</textzone>
</define>
Ευχαριστώ...
<define class="btn_FilterMaster" action="filter_selectcolorfx" query="filter 0.5 ? off : filter_activate">
<size width="65" height="20"/>
<up color="clr_Transparent" border="clr_Black_30" border_size="1" radius="6"/>
<over color="clr_Transparent" border="clr_Violet" border_size="1" radius="6"/>
<selected color="clr_Transparent" border="clr_Black_30" border_size="1" radius="6"/>
<text font="Segoe UI" fontsize="14" dy="-1" align="center" scroll="no" color="clr_Violet" action="filter_label & param_ucfirst"/>
<tooltip>MASTER FILTER</tooltip>
</define>
και...
<define class="knb_FilterMaster">
<slider orientation="round" frommiddle="true" action="filter" rightclick="filter 50%" tooltip="MASTER FILTER\nRC: Reset">
<size width="20" height="20"/>
<off width="20" height="20" shape="circle" color="clr_Black" border="clr_Black" border_size="1"/>
<fader color="clr_Silver" width="2" height="2" radius="10" anglemin="-140" anglemax="+140"/>
<fill width="25" height="25" radius="0" color="clr_Violet" backcolor="clr_Black_30"/>
<mouserect width="20" height="20"/>
</slider>
<textzone>
<pos x="+2" y="+2"/>
<size width="16" height="16"/>
<text font="Segoe UI" fontsize="14" align="center" weight="bold" color="`param_bigger 0.51 filter ? blink ? color '#9900ff' : color '#808080' : param_smaller 0.49 filter ? blink ? color '#9900ff' : color '#808080' : color '#808080'`" action="param_bigger 0.51 filter ? get_text '+' : param_smaller 0.49 filter ? get_text '-' : get_text 'F'"/>
<tooltip>MASTER FILTER\nRC: Reset</tooltip>
</textzone>
</define>
Ευχαριστώ...
Posted Wed 06 Nov 19 @ 10:04 am
deck master filter, deck master filter_selectcolorfx κτλ
Posted Wed 06 Nov 19 @ 11:06 am
Γιώργο, τα δοκίμασα αυτά, ως ακολούθως:
Button...
<define class="btn_Filter_Master" action="deck master filter_selectcolorfx" query="deck master filter 0.5 ? off : deck master filter_activate">
<size width="65" height="20"/>
<up color="clr_Transparent" border="clr_Black_30" border_size="1" radius="6"/>
<over color="clr_Transparent" border="clr_Violet" border_size="1" radius="6"/>
<selected color="clr_Transparent" border="clr_Black_30" border_size="1" radius="6"/>
<text font="Segoe UI" fontsize="14" dy="-1" align="center" scroll="no" color="clr_Violet" action="deck master filter_label & param_ucfirst"/>
<tooltip>MASTER FILTER</tooltip>
</define>
Εδώ, δεν "λειτουργεί" το: action="deck master filter_label & param_ucfirst
Knob...
<define class="knb_Filter_Master">
<slider orientation="round" frommiddle="true" action="deck master filter" rightclick="deck master filter 50%" tooltip="MASTER FILTER\nRC: Reset">
<size width="20" height="20"/>
<off width="20" height="20" shape="circle" color="clr_Black" border="clr_Black" border_size="1"/>
<fader color="clr_Silver" width="2" height="2" radius="10" anglemin="-140" anglemax="+140"/>
<fill width="25" height="25" radius="0" color="clr_Violet" backcolor="clr_Black_30"/>
<mouserect width="20" height="20"/>
</slider>
<textzone>
<pos x="+2" y="+2"/>
<size width="16" height="16"/>
<text font="Segoe UI" fontsize="14" align="center" weight="bold" color="`param_bigger 0.51 'deck master filter' ? blink ? color '#9900ff' : color '#808080' : param_smaller 0.49 'deck master filter' ? blink ? color '#9900ff' : color '#808080' : color '#808080'`" action="param_bigger 0.51 'deck master filter' ? get_text '+' : param_smaller 0.49 'deck master filter' ? get_text '-' : get_text 'F'"/>
<tooltip>MASTER FILTER\nRC: Reset</tooltip>
</textzone>
</define>
Εδώ, δεν "λειτουργεί" ορθά, καθότι "επηρεάζεται" από το αντίστοιχο knob του channel...
Button...
<define class="btn_Filter_Master" action="deck master filter_selectcolorfx" query="deck master filter 0.5 ? off : deck master filter_activate">
<size width="65" height="20"/>
<up color="clr_Transparent" border="clr_Black_30" border_size="1" radius="6"/>
<over color="clr_Transparent" border="clr_Violet" border_size="1" radius="6"/>
<selected color="clr_Transparent" border="clr_Black_30" border_size="1" radius="6"/>
<text font="Segoe UI" fontsize="14" dy="-1" align="center" scroll="no" color="clr_Violet" action="deck master filter_label & param_ucfirst"/>
<tooltip>MASTER FILTER</tooltip>
</define>
Εδώ, δεν "λειτουργεί" το: action="deck master filter_label & param_ucfirst
Knob...
<define class="knb_Filter_Master">
<slider orientation="round" frommiddle="true" action="deck master filter" rightclick="deck master filter 50%" tooltip="MASTER FILTER\nRC: Reset">
<size width="20" height="20"/>
<off width="20" height="20" shape="circle" color="clr_Black" border="clr_Black" border_size="1"/>
<fader color="clr_Silver" width="2" height="2" radius="10" anglemin="-140" anglemax="+140"/>
<fill width="25" height="25" radius="0" color="clr_Violet" backcolor="clr_Black_30"/>
<mouserect width="20" height="20"/>
</slider>
<textzone>
<pos x="+2" y="+2"/>
<size width="16" height="16"/>
<text font="Segoe UI" fontsize="14" align="center" weight="bold" color="`param_bigger 0.51 'deck master filter' ? blink ? color '#9900ff' : color '#808080' : param_smaller 0.49 'deck master filter' ? blink ? color '#9900ff' : color '#808080' : color '#808080'`" action="param_bigger 0.51 'deck master filter' ? get_text '+' : param_smaller 0.49 'deck master filter' ? get_text '-' : get_text 'F'"/>
<tooltip>MASTER FILTER\nRC: Reset</tooltip>
</textzone>
</define>
Εδώ, δεν "λειτουργεί" ορθά, καθότι "επηρεάζεται" από το αντίστοιχο knob του channel...
Posted Wed 06 Nov 19 @ 11:23 am
Δημιούργησα το κάτωθι Knob:
<define class="knb_JogVibrationProtection">
<slider orientation="round" action="setting 'jogVibrationProtection'" rightclick="setting 'jogVibrationProtection' 0%" tooltip="JOG VIBRATION PROTECTION\nRC: Reset to 0">
<size width="20" height="20"/>
<off width="20" height="20" shape="circle" color="clr_Black" border="clr_Black" border_size="1"/>
<fader color="clr_Silver" width="2" height="2" radius="10" anglemin="-140" anglemax="+140"/>
<fill width="25" height="25" radius="0" color="clr_Gray" backcolor="clr_Black_30"/>
<mouserect width="20" height="20"/>
</slider>
<textzone>
<pos x="+2" y="+2"/>
<size width="16" height="16"/>
<text font="Segoe UI" fontsize="14" align="center" weight="bold" color="clr_Gray" text="V"/>
<tooltip>JOG VIBRATION PROTECTION\nRC: Reset</tooltip>
</textzone>
</define>
Το πρόβλημα είναι στο reset, όπου όταν ενεργοποιείται (δεξί click), το VDj χάνει κάθε επικοινωνία με τον controller και η οποία επανέρχεται μόνον με επανεκκίνηση το VDj. Bug ή λάθος σύνταξη εντολής?
Πέραν αυτού, είχα αναφέρει και στο παρελθόν το θέμα με fader το οποίο "περιέχει" την τιμή αυτού:
<define class="sld_Pitch" action="pitch" orientation="vertical" direction="down" frommiddle="true" rightclick="pitch 100%" tooltip="PITCH\nRC: Reset">
<size width="2" height="160"/>
<up color="clr_Black_30"/>
<selected color="clr_Gray"/>
<fader>
<size width="40" height="20"/>
<up color="clr_Black" border="clr_Gray" border_size="1" radius="6"/>
<over color="clr_Black" border="clr_Gray" border_size="1" radius="6"/>
<selected color="clr_Black" border="clr_Gray" border_size="1" radius="6"/>
<text font="Segoe UI" fontsize="14" dy="-1" align="center" scroll="no" color="`get_pitch_zero 'absolute' 0.001 ? color '#808080' : param_smaller -3 get_pitch ? color 'magenta' : param_bigger 3 get_pitch ? color 'magenta' : color '#c0c0c0'`" action="get_text '`get_pitch_value & param_add -100 & param_cast int_trunc`%'"/>
</fader>
<mouserect width="30" height="160"/>
</define>
Στην εν λόγω περίπτωση, η τιμή του fader παρουσιάζεται σε άλλο σημείο, όταν ανοίξουμε άλλο παράθυρο και κατόπιν επιλέξουμε ξανά το παράθυρο του VDj. Υπάρχει περίπτωση αυτό να "διορθωθεί"?
<define class="knb_JogVibrationProtection">
<slider orientation="round" action="setting 'jogVibrationProtection'" rightclick="setting 'jogVibrationProtection' 0%" tooltip="JOG VIBRATION PROTECTION\nRC: Reset to 0">
<size width="20" height="20"/>
<off width="20" height="20" shape="circle" color="clr_Black" border="clr_Black" border_size="1"/>
<fader color="clr_Silver" width="2" height="2" radius="10" anglemin="-140" anglemax="+140"/>
<fill width="25" height="25" radius="0" color="clr_Gray" backcolor="clr_Black_30"/>
<mouserect width="20" height="20"/>
</slider>
<textzone>
<pos x="+2" y="+2"/>
<size width="16" height="16"/>
<text font="Segoe UI" fontsize="14" align="center" weight="bold" color="clr_Gray" text="V"/>
<tooltip>JOG VIBRATION PROTECTION\nRC: Reset</tooltip>
</textzone>
</define>
Το πρόβλημα είναι στο reset, όπου όταν ενεργοποιείται (δεξί click), το VDj χάνει κάθε επικοινωνία με τον controller και η οποία επανέρχεται μόνον με επανεκκίνηση το VDj. Bug ή λάθος σύνταξη εντολής?
Πέραν αυτού, είχα αναφέρει και στο παρελθόν το θέμα με fader το οποίο "περιέχει" την τιμή αυτού:
<define class="sld_Pitch" action="pitch" orientation="vertical" direction="down" frommiddle="true" rightclick="pitch 100%" tooltip="PITCH\nRC: Reset">
<size width="2" height="160"/>
<up color="clr_Black_30"/>
<selected color="clr_Gray"/>
<fader>
<size width="40" height="20"/>
<up color="clr_Black" border="clr_Gray" border_size="1" radius="6"/>
<over color="clr_Black" border="clr_Gray" border_size="1" radius="6"/>
<selected color="clr_Black" border="clr_Gray" border_size="1" radius="6"/>
<text font="Segoe UI" fontsize="14" dy="-1" align="center" scroll="no" color="`get_pitch_zero 'absolute' 0.001 ? color '#808080' : param_smaller -3 get_pitch ? color 'magenta' : param_bigger 3 get_pitch ? color 'magenta' : color '#c0c0c0'`" action="get_text '`get_pitch_value & param_add -100 & param_cast int_trunc`%'"/>
</fader>
<mouserect width="30" height="160"/>
</define>
Στην εν λόγω περίπτωση, η τιμή του fader παρουσιάζεται σε άλλο σημείο, όταν ανοίξουμε άλλο παράθυρο και κατόπιν επιλέξουμε ξανά το παράθυρο του VDj. Υπάρχει περίπτωση αυτό να "διορθωθεί"?
Posted Thu 02 Jan 20 @ 5:29 pm
Theios Giorgos wrote :
Δημιούργησα το κάτωθι Knob:
<define class="knb_JogVibrationProtection">
<slider orientation="round" action="setting 'jogVibrationProtection'" rightclick="setting 'jogVibrationProtection' 0%" tooltip="JOG VIBRATION PROTECTION\nRC: Reset to 0">
<size width="20" height="20"/>
<off width="20" height="20" shape="circle" color="clr_Black" border="clr_Black" border_size="1"/>
<fader color="clr_Silver" width="2" height="2" radius="10" anglemin="-140" anglemax="+140"/>
<fill width="25" height="25" radius="0" color="clr_Gray" backcolor="clr_Black_30"/>
<mouserect width="20" height="20"/>
</slider>
<textzone>
<pos x="+2" y="+2"/>
<size width="16" height="16"/>
<text font="Segoe UI" fontsize="14" align="center" weight="bold" color="clr_Gray" text="V"/>
<tooltip>JOG VIBRATION PROTECTION\nRC: Reset</tooltip>
</textzone>
</define>
Το πρόβλημα είναι στο reset, όπου όταν ενεργοποιείται (δεξί click), το VDj χάνει κάθε επικοινωνία με τον controller και η οποία επανέρχεται μόνον με επανεκκίνηση το VDj. Bug ή λάθος σύνταξη εντολής?
<define class="knb_JogVibrationProtection">
<slider orientation="round" action="setting 'jogVibrationProtection'" rightclick="setting 'jogVibrationProtection' 0%" tooltip="JOG VIBRATION PROTECTION\nRC: Reset to 0">
<size width="20" height="20"/>
<off width="20" height="20" shape="circle" color="clr_Black" border="clr_Black" border_size="1"/>
<fader color="clr_Silver" width="2" height="2" radius="10" anglemin="-140" anglemax="+140"/>
<fill width="25" height="25" radius="0" color="clr_Gray" backcolor="clr_Black_30"/>
<mouserect width="20" height="20"/>
</slider>
<textzone>
<pos x="+2" y="+2"/>
<size width="16" height="16"/>
<text font="Segoe UI" fontsize="14" align="center" weight="bold" color="clr_Gray" text="V"/>
<tooltip>JOG VIBRATION PROTECTION\nRC: Reset</tooltip>
</textzone>
</define>
Το πρόβλημα είναι στο reset, όπου όταν ενεργοποιείται (δεξί click), το VDj χάνει κάθε επικοινωνία με τον controller και η οποία επανέρχεται μόνον με επανεκκίνηση το VDj. Bug ή λάθος σύνταξη εντολής?
Πέρα από αυτό, μία διευκρίνηση ακόμα...
<textzone class="lbl_Skin" x="+0" y="+25" visibility="not loaded "/>
Ξεκινάω το πρόγραμμα και το label εμφανίζεται κανονικά. Ok...
Κάνω upload ένα κομμάτι στο Deck A, το label εξαφανίζεται. Ok...
Κάνω Unload το κομμάτι στο Deck A, το label εμφανίζεται κανονικά. Ok...
Αν όμως κάνω upload ένα κομμάτι στο Deck A και κατόπιν στο Deck B, το label εμφανίζεται.
Οπότε το ερώτημα είναι πως θα πρέπει να συντάξω την εντολή, ώστε εάν υπάρχει κομμάτι σε οποιοδήποτε Deck, το label να μην εμφανίζεται...
Posted Mon 23 Mar 20 @ 7:02 am
θειε τωρα με τον εγκλεισμο του κορονοϊου να περιμενουμε σε 2~3 μερες beta??? :p
Posted Mon 23 Mar 20 @ 12:36 pm
Πανούλη έχω που το τρέχω κανονικά και απροβλημάτιστα εδώ και κάνα 3μηνο τουλάχιστον. Έχω 1 - 2 θεματάκια ακόμα, στα οποία έχω ρωτήσει σε αυτό το νήμα παλαιότερα και δεν πήρα κάποια απάντηση, αλλά ok, δεν είναι και τόσο σημαντικά...
Το θέμα είναι ότι με πρίζωσε ο Δημήτρης (Dimitris_g) να το κάνω για 4 decks και έχω κάνα 3ήμερο τώρα που βγάζω τα μάτια μου πάλι... Στείλε μου όμως, μέσω pm, ένα e-mail σου, όταν το ολοκληρώσω να σου στείλω την beta έκδοση...
Το θέμα είναι ότι με πρίζωσε ο Δημήτρης (Dimitris_g) να το κάνω για 4 decks και έχω κάνα 3ήμερο τώρα που βγάζω τα μάτια μου πάλι... Στείλε μου όμως, μέσω pm, ένα e-mail σου, όταν το ολοκληρώσω να σου στείλω την beta έκδοση...
Posted Mon 23 Mar 20 @ 12:45 pm
ελα τωραα μα πραγματικα ποιοι παιζουν ουσιαστικα με 4 ντεκς? :p θα σου στειλω πμ
Posted Mon 23 Mar 20 @ 1:03 pm
PANOSV wrote :
ελα τωραα μα πραγματικα ποιοι παιζουν ουσιαστικα με 4 ντεκς? :p θα σου στειλω πμ
Ρεεεε... εχω ενα 3μηνο και τον ψηνω και τωρα που τον εστρωσα μου χαλας τη δουλεια????? Χαχαχαχα
Εμεις που παιζουμε σε γαμους το χρειαζομαστε παρα πολυ το 3ο (τουλαχιστον), αλλα πολλες φορες και το 4ο deck... Γι αυτον τον λογο πηρα και 4καναλη κονσολα και οχι γιατι μου περισσευε χωρος
P.s. το σκιν ειναι πανεμορφο και λειτουργικοτατο.. θα το καταχαρεις!
Posted Mon 23 Mar 20 @ 3:56 pm
Theios Giorgos wrote :
Αν όμως κάνω upload ένα κομμάτι στο Deck A και κατόπιν στο Deck B, το label εμφανίζεται.
Οπότε το ερώτημα είναι πως θα πρέπει να συντάξω την εντολή, ώστε εάν υπάρχει κομμάτι σε οποιοδήποτε Deck, το label να μην εμφανίζεται...
Οπότε το ερώτημα είναι πως θα πρέπει να συντάξω την εντολή, ώστε εάν υπάρχει κομμάτι σε οποιοδήποτε Deck, το label να μην εμφανίζεται...
Εδώ με μπέρδεψες...
A) Αν το <textzone> δεν ανήκει σε κάποιο deck τότε λειτουργεί στο "default" deck το οποίο αλλάζει με κάθε load.
B) δοκίμασε visibility="deck 1 loaded ? off : deck 2 loaded ? off : deck 3 loaded ? off : deck 4 loaded ? off : on"
Posted Mon 23 Mar 20 @ 5:18 pm
It works! Σε ευχαριστώ πολύ...
Posted Fri 27 Mar 20 @ 7:07 am
Έχω συντάξει το κάτωθι element, το οποίο απεικονίζει το μέγεθος σε beat της εκάστοτε loopας, υπό την μορφή button:
<define class="btn_Loop" action="loop" rightclick="loop_select 4">
<size width="90" height="28"/>
<up color="clr_Transparent"/>
<over color="clr_Transparent" border="clr_Gray" border_size="1" radius="6"/>
<selected color="clr_Transparent"/>
<text font="LCD" fontsize="30" align="center" scroll="no" color="`loop ? color 'orange' : color '#c0c0c0'`" format="%loop"/>
<tooltip>LOOP\nLC: On/Off\nRC: Reset @ 4 beats</tooltip>
</define>
Αυτό που παρατήρησα, είναι ότι όταν θέσω το Jogweel σε: wheel_mode loop_out και κατόπιν αρχίζω και μικραίνω ή μεγαλώνω την loopα, δεν έχω ένδειξη αυτής, παρά μόνον αυτό: "<->". Είναι λογικό ή είναι κάποιο bug?
<define class="btn_Loop" action="loop" rightclick="loop_select 4">
<size width="90" height="28"/>
<up color="clr_Transparent"/>
<over color="clr_Transparent" border="clr_Gray" border_size="1" radius="6"/>
<selected color="clr_Transparent"/>
<text font="LCD" fontsize="30" align="center" scroll="no" color="`loop ? color 'orange' : color '#c0c0c0'`" format="%loop"/>
<tooltip>LOOP\nLC: On/Off\nRC: Reset @ 4 beats</tooltip>
</define>
Αυτό που παρατήρησα, είναι ότι όταν θέσω το Jogweel σε: wheel_mode loop_out και κατόπιν αρχίζω και μικραίνω ή μεγαλώνω την loopα, δεν έχω ένδειξη αυτής, παρά μόνον αυτό: "<->". Είναι λογικό ή είναι κάποιο bug?
Posted Mon 30 Mar 20 @ 6:56 pm
Λογικό, καθώς πλέον η λούπα δεν έχει ακέραιο αριθμό beats.
To %loop δεν επιστρέφει π.χ. 3.924 beats. Επιστρέφει μόνο τις προκαθορισμένες ακέραιες τιμές.
Το ίδιο θα συμβεί αν απενεργοποιήσεις το smart loop και κάνεις χειροκίνητα loop in/out για να ορίσεις μια λούπα (εκτός κι αν είσαι τόοοοοσο καλός που μπορείς να "πιάσεις" και το τελευταίο ms και ορίσεις μια ιδανική loop που δεν θα χάνει καθόλου σε σχέση με την αυτοματοποιημένη :P)
To %loop δεν επιστρέφει π.χ. 3.924 beats. Επιστρέφει μόνο τις προκαθορισμένες ακέραιες τιμές.
Το ίδιο θα συμβεί αν απενεργοποιήσεις το smart loop και κάνεις χειροκίνητα loop in/out για να ορίσεις μια λούπα (εκτός κι αν είσαι τόοοοοσο καλός που μπορείς να "πιάσεις" και το τελευταίο ms και ορίσεις μια ιδανική loop που δεν θα χάνει καθόλου σε σχέση με την αυτοματοποιημένη :P)
Posted Mon 30 Mar 20 @ 7:34 pm
Thnx Master...
Posted Mon 30 Mar 20 @ 7:54 pm
Master (Phantom) μία διευκρίνηση...
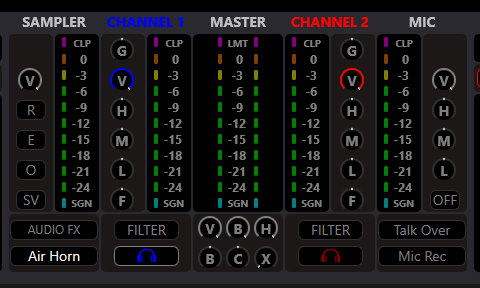
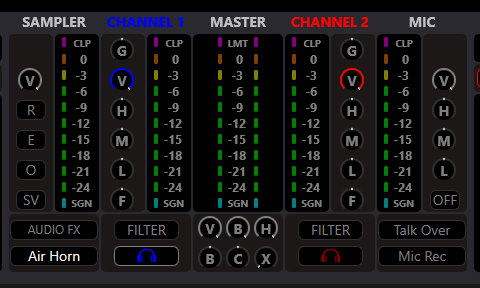
Στην κάτωθι εικόνα, η οποία αποδίδει το Mixer στο skin, είναι επιλεγμένα: Deck 1 As Left Deck & Deck 2 As Right Deck.

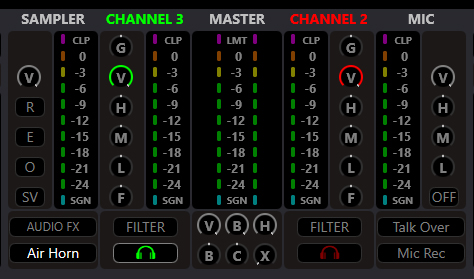
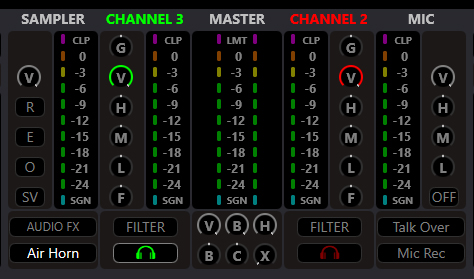
Στην κάτωθι εικόνα, η οποία αποδίδει πάλι το Mixer στο skin, είναι επιλεγμένα: Deck 3 As Left Deck & Deck 2 As Right Deck.

Το ερώτημα...
Εάν προσθέσω μία επιλογή (π.χ. σε menu), ώστε ο χρήστης να δηλώνει εάν ο controller του είναι 2κάναλος ή 4κάναλος, πως θα μπορούσα να την συνδυάσω με σχετική εντολή, ώστε:
Α. Εάν είναι 2κάναλος ή ο χρήστης επιθυμεί να λειτουργήσει το skin σε 2 channels mode, τότε η λειτουργία - απεικόνιση να γίνεται αυτόματα ως άνωθεν (αυτό το έχω ήδη υλοποιήσει).
Β. Εάν είναι 4κάναλος, τότε αυτόματα και στην θέση του panel "Sampler" και του panel "Mic" να εμφανίζεται αντίστοιχα το Channel 3 & Channel 4. Και φυσικά, επειδή τα συγκεκριμένα labels είναι ουσιαστικά buttons, μπορώ να προγραμματίσω να κάνουν toggle μεταξύ π.χ. Channel 3 & Sampler ή Channel 4 και Mic.
Έρχομαι, λοιπόν, στο menu και θέτω:
<item text="2 Channels Controller" action="set '@$Monitor_MkI_Controller' 0 " hascheck="true"/>
<item text="4 Channels Controller" action="set '@$Monitor_MkI_Controller' 1 " hascheck="true"/>
Από κει και πέρα, που πρέπει να επέμβω στον κώδικα, ώστε να επιτύχω αυτό που περιέγραψα άνωθεν?
Ευχαριστώ εκ των προτέρων...
Στην κάτωθι εικόνα, η οποία αποδίδει το Mixer στο skin, είναι επιλεγμένα: Deck 1 As Left Deck & Deck 2 As Right Deck.

Στην κάτωθι εικόνα, η οποία αποδίδει πάλι το Mixer στο skin, είναι επιλεγμένα: Deck 3 As Left Deck & Deck 2 As Right Deck.

Το ερώτημα...
Εάν προσθέσω μία επιλογή (π.χ. σε menu), ώστε ο χρήστης να δηλώνει εάν ο controller του είναι 2κάναλος ή 4κάναλος, πως θα μπορούσα να την συνδυάσω με σχετική εντολή, ώστε:
Α. Εάν είναι 2κάναλος ή ο χρήστης επιθυμεί να λειτουργήσει το skin σε 2 channels mode, τότε η λειτουργία - απεικόνιση να γίνεται αυτόματα ως άνωθεν (αυτό το έχω ήδη υλοποιήσει).
Β. Εάν είναι 4κάναλος, τότε αυτόματα και στην θέση του panel "Sampler" και του panel "Mic" να εμφανίζεται αντίστοιχα το Channel 3 & Channel 4. Και φυσικά, επειδή τα συγκεκριμένα labels είναι ουσιαστικά buttons, μπορώ να προγραμματίσω να κάνουν toggle μεταξύ π.χ. Channel 3 & Sampler ή Channel 4 και Mic.
Έρχομαι, λοιπόν, στο menu και θέτω:
<item text="2 Channels Controller" action="set '@$Monitor_MkI_Controller' 0 " hascheck="true"/>
<item text="4 Channels Controller" action="set '@$Monitor_MkI_Controller' 1 " hascheck="true"/>
Από κει και πέρα, που πρέπει να επέμβω στον κώδικα, ώστε να επιτύχω αυτό που περιέγραψα άνωθεν?
Ευχαριστώ εκ των προτέρων...
Posted Wed 08 Apr 20 @ 6:58 am
Δεν μπορείς να ξέρεις πόσα κανάλια έχει ο controller του χρήστη. Εκτός αν τον βάλεις να στο πει στις ρυθμίσεις του skin ή με κάποιο μενού.
Μπορείς να ξέρεις όμως πόσα decks έχει ο χρήστης. param_bigger 2 get_decks Όταν επιστρέφει true τότε ο χρήστης έχει 3 ή 4 ή περισσότερα decks.
Το "κακό" εδώ είναι οτι πρέπει να επαναπρογραμματίσεις το skin σου. Κι αυτό γιατί ο αριθμός των decks καθορίζεται πρωτίστως απ' το skin, και δευτερευόντως από τον controller.
Η ρουτίνα καθορισμού είναι:
Αρχικά τα ελάχιστα decks ορίζονται από το skin. Απο εκεί και πέρα αν ένας controller ορίσει περισσότερα decks και τα decks αυτά χρησιμοποιηθούν, τότε ανοίγουν αυτόματα "on the fly" και επιπλέον decks που αλλάζουν το πλήθος των decks.
Τι σημαίνει αυτό:
Έστω ένα skin που χρησιμοποιεί 2 decks.
Αρχικά λοιπόν τα decks θα είναι 2.
Έστω οτι συνδέω πάνω στο πρόγραμμα ένα τετρακάναλο controller.
Τα decks πάλι θα είναι 2
Έστω οτι χρησιμοποιώντας τον controller φορτώσω το deck 3.
Τα decks θα γίνουν 3 καθώς άνοιξε "on the fly" το τρίτο deck.
Συμπέρασμα:
Προσωπικά θεωρώ σαν καλύτερη προσέγγιση την πρώτη.
Μέσα από ένα menu βάζεις τον χρήστη να δηλώσει αν έχει δικάναλο ή τετρακάναλο controller.
Και στη συνέχεια με βάση την μεταβλητή αυτή γράφεις τον κώδικα που θες.
Η άλλη (λογική) προσέγγιση είναι να κάνεις αυτό που κάνουν σχεδόν όλα τα skin. Έχουν 2decks και 4 decks (είτε swap είτε full) layouts. Όταν ο χρήστης επιλέγει 4 decks είναι λογικό να έχει και τετρακάναλο (ή έστω 2+2) controller.
Μπορείς να ξέρεις όμως πόσα decks έχει ο χρήστης. param_bigger 2 get_decks Όταν επιστρέφει true τότε ο χρήστης έχει 3 ή 4 ή περισσότερα decks.
Το "κακό" εδώ είναι οτι πρέπει να επαναπρογραμματίσεις το skin σου. Κι αυτό γιατί ο αριθμός των decks καθορίζεται πρωτίστως απ' το skin, και δευτερευόντως από τον controller.
Η ρουτίνα καθορισμού είναι:
Αρχικά τα ελάχιστα decks ορίζονται από το skin. Απο εκεί και πέρα αν ένας controller ορίσει περισσότερα decks και τα decks αυτά χρησιμοποιηθούν, τότε ανοίγουν αυτόματα "on the fly" και επιπλέον decks που αλλάζουν το πλήθος των decks.
Τι σημαίνει αυτό:
Έστω ένα skin που χρησιμοποιεί 2 decks.
Αρχικά λοιπόν τα decks θα είναι 2.
Έστω οτι συνδέω πάνω στο πρόγραμμα ένα τετρακάναλο controller.
Τα decks πάλι θα είναι 2
Έστω οτι χρησιμοποιώντας τον controller φορτώσω το deck 3.
Τα decks θα γίνουν 3 καθώς άνοιξε "on the fly" το τρίτο deck.
Συμπέρασμα:
Προσωπικά θεωρώ σαν καλύτερη προσέγγιση την πρώτη.
Μέσα από ένα menu βάζεις τον χρήστη να δηλώσει αν έχει δικάναλο ή τετρακάναλο controller.
Και στη συνέχεια με βάση την μεταβλητή αυτή γράφεις τον κώδικα που θες.
Η άλλη (λογική) προσέγγιση είναι να κάνεις αυτό που κάνουν σχεδόν όλα τα skin. Έχουν 2decks και 4 decks (είτε swap είτε full) layouts. Όταν ο χρήστης επιλέγει 4 decks είναι λογικό να έχει και τετρακάναλο (ή έστω 2+2) controller.
Posted Wed 08 Apr 20 @ 9:43 am
Theios Giorgos wrote :
Έρχομαι, λοιπόν, στο menu και θέτω:
<item text="2 Channels Controller" action="set '@$Monitor_MkI_Controller' 0 " hascheck="true"/>
<item text="4 Channels Controller" action="set '@$Monitor_MkI_Controller' 1 " hascheck="true"/>
Από κει και πέρα, που πρέπει να επέμβω στον κώδικα, ώστε να επιτύχω αυτό που περιέγραψα άνωθεν?
Ευχαριστώ εκ των προτέρων...
<item text="2 Channels Controller" action="set '@$Monitor_MkI_Controller' 0 " hascheck="true"/>
<item text="4 Channels Controller" action="set '@$Monitor_MkI_Controller' 1 " hascheck="true"/>
Από κει και πέρα, που πρέπει να επέμβω στον κώδικα, ώστε να επιτύχω αυτό που περιέγραψα άνωθεν?
Ευχαριστώ εκ των προτέρων...
Αν πας σ' αυτή την λύση δεν ξέρω την δομή των panels σου, αλλά θα πρέπει να φτιάξεις χονδρικά 2 panels
To 1 θα έχει visible="var_equal '@$Monitor_MkI_Controller' 0" και το άλλο αντίστοιχα visible="var_equal '@$Monitor_MkI_Controller' 0"
Στο πρώτο panel θα κάνεις cut/paste όλο τον κώδικα που έχεις για το sampler και το mic
Στο δεύτερο θα γράψεις τον κώδικα παρόμοιο με αυτόν που έχεις ήδη για τα volumes.
Μόνο που τώρα αντί να θες <element class="MyClass" deck="1" visibility="deck 1 leftdeck"/> θα γράφεις
<element class="MyClass" deck="1" visibility="deck 3 leftdeck"/>
Posted Wed 08 Apr 20 @ 9:49 am
Καλημέρα και χρόνια πολλά... Γιώργο, 2 ερωτήσεις...
1. Ποιες οι εντολές που πρέπει να γράψω στο action των buttons, για: a) Remove Missing Files From Search DB, b) Create Database BackUp, c) Restore Database Backup.
2. Πως θα συντάξω το text color ενός button, ώστε όταν έχω την συνθήκη: action="setting 'readOnly' on", να έχει διαφορετικό χρώμα.
Ευχαριστώ...
1. Ποιες οι εντολές που πρέπει να γράψω στο action των buttons, για: a) Remove Missing Files From Search DB, b) Create Database BackUp, c) Restore Database Backup.
2. Πως θα συντάξω το text color ενός button, ώστε όταν έχω την συνθήκη: action="setting 'readOnly' on", να έχει διαφορετικό χρώμα.
Ευχαριστώ...
Posted Sat 18 Apr 20 @ 7:44 am










