Rudnik wrote :
Das hat schon perfekt funktioniert. Die Zahlen werden jetzt komplett dargestellt. Jetzt müssten die noch 2-3 Pixel nach links geschoben werden, dann denke ich schwanken die auch nicht immer von links nach rechts.
Kannst du mir noch den Parameter nennen um die nach links zu verschieben?
Vielen Dank
VG
Robert
Denny F. wrote :
Such mal danach:
EDIT: Trage einfach in die "<text" Zeilen folgendes ein dy="-4"
EDIT: Trage einfach in die "<text" Zeilen folgendes ein dy="-4"
Das hat schon perfekt funktioniert. Die Zahlen werden jetzt komplett dargestellt. Jetzt müssten die noch 2-3 Pixel nach links geschoben werden, dann denke ich schwanken die auch nicht immer von links nach rechts.
Kannst du mir noch den Parameter nennen um die nach links zu verschieben?
Vielen Dank
VG
Robert
Würde mal schätzen, das geht dann eben zusätzlich mit dx="-5" oder eben der Anzahl Pixel die nach links geschoben werden soll.
Posted Tue 24 Jun 14 @ 4:51 am
PachN wrote :
Würde mal schätzen, das geht dann eben zusätzlich mit dx="-5" oder eben der Anzahl Pixel die nach links geschoben werden soll.
Rudnik wrote :
Das hat schon perfekt funktioniert. Die Zahlen werden jetzt komplett dargestellt. Jetzt müssten die noch 2-3 Pixel nach links geschoben werden, dann denke ich schwanken die auch nicht immer von links nach rechts.
Kannst du mir noch den Parameter nennen um die nach links zu verschieben?
Vielen Dank
VG
Robert
Denny F. wrote :
Such mal danach:
EDIT: Trage einfach in die "<text" Zeilen folgendes ein dy="-4"
EDIT: Trage einfach in die "<text" Zeilen folgendes ein dy="-4"
Das hat schon perfekt funktioniert. Die Zahlen werden jetzt komplett dargestellt. Jetzt müssten die noch 2-3 Pixel nach links geschoben werden, dann denke ich schwanken die auch nicht immer von links nach rechts.
Kannst du mir noch den Parameter nennen um die nach links zu verschieben?
Vielen Dank
VG
Robert
Würde mal schätzen, das geht dann eben zusätzlich mit dx="-5" oder eben der Anzahl Pixel die nach links geschoben werden soll.
Genau so funktioniert das.
langsam nervt mich die Skinengine vom MAC. Leider kann ich das nicht testen. Habe keinen MAC.
Posted Tue 24 Jun 14 @ 5:06 am
Das habe ich natürlich vorher schon probiert, habe aber im nachhinein gemerkt, das im Vollbild das schwanken gar nicht mehr da ist, jetzt wo die 4 Pixel höher sind. :-D
Ich habe das jetzt nur in einer VM probiert. Heute Abend teste ich das nochmal auf dem Live-Mac
Ich habe das jetzt nur in einer VM probiert. Heute Abend teste ich das nochmal auf dem Live-Mac
Posted Tue 24 Jun 14 @ 6:27 am
Update 2.7
-VU-Meter & Gainslider Deck 4 Pannel Pitchfader Farbe korigiert :) (war doch kein Mac Pannelfehler sondern einer von mir)
-Bugfix Dropzone Deck 2&4
http://www.virtualdj.com/addons/16727/VirtualDJ_8__-_Controller_by_DennYo.html
__________________________________________________________________________________________________________________________________
Update 2.8
- Bugfix Scratchwave liegt über den anderen Waves und lässt sich nicht ausschalten
http://www.virtualdj.com/addons/16727/VirtualDJ_8__-_Controller_by_DennYo.html
-VU-Meter & Gainslider Deck 4 Pannel Pitchfader Farbe korigiert :) (war doch kein Mac Pannelfehler sondern einer von mir)
-Bugfix Dropzone Deck 2&4
http://www.virtualdj.com/addons/16727/VirtualDJ_8__-_Controller_by_DennYo.html
__________________________________________________________________________________________________________________________________
Update 2.8
- Bugfix Scratchwave liegt über den anderen Waves und lässt sich nicht ausschalten
http://www.virtualdj.com/addons/16727/VirtualDJ_8__-_Controller_by_DennYo.html
Posted Tue 24 Jun 14 @ 8:02 am
Denny F. wrote :
Such mal danach:
Deck links
Deck rechts
[quote]
<textzone pannel="default_browser" deck="right">
<size width="71" height="30"/>
<pos x="510+276" y="97"></pos>
<text font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="%Pspent\n%Pleft" scroll="no"/>
<text2 font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="" scroll="no"/>
</textzone>
<textzone pannel="default_browser" deck="right">
<size width="71" height="30"/>
<pos x="510+276" y="97"/>
<text font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="" scroll="no"/>
<text2 font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="%Pleft" scroll="no"/>
</textzone>
Deck links
Quote :
<textzone pannel="default_browser" deck="left">
<size width="71" height="30"/>
<pos x="510" y="97"></pos>
<text font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="%Pspent\n%Pleft" scroll="no"/>
<text2 font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="" scroll="no"/>
</textzone>
<textzone pannel="default_browser" deck="left">
<size width="71" height="30"/>
<pos x="510" y="97"/>
<text font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="" scroll="no"/>
<text2 font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="%Pleft" scroll="no"/>
</textzone>
<textzone pannel="default_browser" deck="left">
<size width="71" height="30"/>
<pos x="510" y="97"></pos>
<text font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="%Pspent\n%Pleft" scroll="no"/>
<text2 font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="" scroll="no"/>
</textzone>
<textzone pannel="default_browser" deck="left">
<size width="71" height="30"/>
<pos x="510" y="97"/>
<text font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="" scroll="no"/>
<text2 font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="%Pleft" scroll="no"/>
</textzone>
Deck rechts
[quote]
<textzone pannel="default_browser" deck="right">
<size width="71" height="30"/>
<pos x="510+276" y="97"></pos>
<text font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="%Pspent\n%Pleft" scroll="no"/>
<text2 font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="" scroll="no"/>
</textzone>
<textzone pannel="default_browser" deck="right">
<size width="71" height="30"/>
<pos x="510+276" y="97"/>
<text font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="" scroll="no"/>
<text2 font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="%Pleft" scroll="no"/>
</textzone>
EDIT: Trage einfach in die "<text" Zeilen folgendes ein dy="-4"[/quote]
1.) Was muss ich jetzt genau machen?
Die Positionen auf 97 ändern oder den Befehl mit dy="-4" eingeben?
Wenn dy, wo genau schreibe ich das hin???
2.) @ DennYo, kann man eigentlich die Covervorschau im Deck ausprogrammieren??
3.) Generelle Frage zur Pegelanzeige?
Wo kann ich wie die Farbe der Pegel ändern?? z.B. im Originalskin??
Posted Wed 25 Jun 14 @ 6:24 am
3.) Die Pegelanzeige änders du in der Skin.png. (liegt in der Skin.zip) Such sie dir raus und färbe sie um. :) Dann als transparente PNG speichern. PNG zurück in die zip und loslegen.
2.) Ja kann man. Suche in der Skin.xml nach <cover und lösche alles bis einschließlich </cover>. (natürlich auch hier für jedes Deck) Dann speichern und zurück in die .zip.
1.) füge das so ein für alle Decks
Hier ein Bsp.:
2.) Ja kann man. Suche in der Skin.xml nach <cover und lösche alles bis einschließlich </cover>. (natürlich auch hier für jedes Deck) Dann speichern und zurück in die .zip.
1.) füge das so ein für alle Decks
Hier ein Bsp.:
Quote :
<text dy="-4" font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="" scroll="no"/>
<text2 dy="-4" font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="%Pleft" scroll="no"/>
<text dy="-4" font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="" scroll="no"/>
<text2 dy="-4" font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="%Pleft" scroll="no"/>
Posted Wed 25 Jun 14 @ 6:40 am
Ich habe das mit der Zeitanzeige im Live-Mac getestet.
Bei einem Retina mit hoher Auflösung ist das Flappen weg, aber bei einem Mac-Pro 2011 mit 1440 Auflösung ist das Flappen immer noch da, selbst wenn ich die Schrift kleiner mache. Kann man den Bereich der Zeitanzeige in dem Kreis noch irgendwo definieren?
Ich habe die XML jetzt so definiert das die Zeitanzeige Mittig ist.
<textzone pannel="default_browser" deck="left">
<size width="71" height="30"/>
<pos x="510" y="97"></pos>
<text dy="-4" dx="-6" font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="%Pspent\n%Pleft" scroll="no"/>
<text2 dy="-4" dx="-6" font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="" scroll="no"/>
</textzone>
<textzone pannel="default_browser" deck="left">
<size width="71" height="30"/>
<pos x="510" y="97"/>
<text dy="-4" dx="-6" font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="" scroll="no"/>
<text2 dy="-4" dx="-6" font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="%Pleft" scroll="no"/>
</textzone>
Das gleiche bei deck="right"
Gruß
Robert
Bei einem Retina mit hoher Auflösung ist das Flappen weg, aber bei einem Mac-Pro 2011 mit 1440 Auflösung ist das Flappen immer noch da, selbst wenn ich die Schrift kleiner mache. Kann man den Bereich der Zeitanzeige in dem Kreis noch irgendwo definieren?
Ich habe die XML jetzt so definiert das die Zeitanzeige Mittig ist.
<textzone pannel="default_browser" deck="left">
<size width="71" height="30"/>
<pos x="510" y="97"></pos>
<text dy="-4" dx="-6" font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="%Pspent\n%Pleft" scroll="no"/>
<text2 dy="-4" dx="-6" font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="" scroll="no"/>
</textzone>
<textzone pannel="default_browser" deck="left">
<size width="71" height="30"/>
<pos x="510" y="97"/>
<text dy="-4" dx="-6" font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="" scroll="no"/>
<text2 dy="-4" dx="-6" font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="%Pleft" scroll="no"/>
</textzone>
Das gleiche bei deck="right"
Gruß
Robert
Posted Wed 25 Jun 14 @ 9:55 am
Rudnik wrote :
Ich habe das mit der Zeitanzeige im Live-Mac getestet.
Bei einem Retina mit hoher Auflösung ist das Flappen weg, aber bei einem Mac-Pro 2011 mit 1440 Auflösung ist das Flappen immer noch da, selbst wenn ich die Schrift kleiner mache. Kann man den Bereich der Zeitanzeige in dem Kreis noch irgendwo definieren?
Ich habe die XML jetzt so definiert das die Zeitanzeige Mittig ist.
<textzone pannel="default_browser" deck="left">
<size width="71" height="30"/>
<pos x="510" y="97"></pos>
<text dy="-4" dx="-6" font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="%Pspent\n%Pleft" scroll="no"/>
<text2 dy="-4" dx="-6" font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="" scroll="no"/>
</textzone>
<textzone pannel="default_browser" deck="left">
<size width="71" height="30"/>
<pos x="510" y="97"/>
<text dy="-4" dx="-6" font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="" scroll="no"/>
<text2 dy="-4" dx="-6" font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="%Pleft" scroll="no"/>
</textzone>
Das gleiche bei deck="right"
Gruß
Robert
Bei einem Retina mit hoher Auflösung ist das Flappen weg, aber bei einem Mac-Pro 2011 mit 1440 Auflösung ist das Flappen immer noch da, selbst wenn ich die Schrift kleiner mache. Kann man den Bereich der Zeitanzeige in dem Kreis noch irgendwo definieren?
Ich habe die XML jetzt so definiert das die Zeitanzeige Mittig ist.
<textzone pannel="default_browser" deck="left">
<size width="71" height="30"/>
<pos x="510" y="97"></pos>
<text dy="-4" dx="-6" font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="%Pspent\n%Pleft" scroll="no"/>
<text2 dy="-4" dx="-6" font="ARIAL" align="center" size="18" color="#ECECEC" weight="bold" format="" scroll="no"/>
</textzone>
<textzone pannel="default_browser" deck="left">
<size width="71" height="30"/>
<pos x="510" y="97"/>
<text dy="-4" dx="-6" font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="" scroll="no"/>
<text2 dy="-4" dx="-6" font="ARIAL" align="center" size="22" color="#ECECEC" weight="bold" format="%Pleft" scroll="no"/>
</textzone>
Das gleiche bei deck="right"
Gruß
Robert
Nee bist schon richtig da. Wo anders kanns du nichts definieren. versuch mit der Größe des Schriftfeldes zu spielen.
Posted Wed 25 Jun 14 @ 10:07 am
Denny F. wrote :
Nee bist schon richtig da. Wo anders kanns du nichts definieren. versuch mit der Größe des Schriftfeldes zu spielen.
Nee bist schon richtig da. Wo anders kanns du nichts definieren. versuch mit der Größe des Schriftfeldes zu spielen.
Jetzt aber, wo du von Größe des Schriftfeldes geschrieben hast. Das Flappen ist jetzt weg. <size width="71" auf <size width="74" setzten.
<textzone pannel="default_browser" deck="left">
<size width="74" height="30"/>
Der Rest wie oben beschrieben.
Posted Wed 25 Jun 14 @ 10:35 am
[quote=Denny F.]3.) Die Pegelanzeige änders du in der Skin.png. (liegt in der Skin.zip) Such sie dir raus und färbe sie um. :) Dann als transparente PNG speichern. PNG zurück in die zip und loslegen.
[quote]
Danke denny , dass hat funktioniert.
Jetzt fängt es an mich zu interessieren :-).
Wenn ich zum beispiel die Jogwheels veränern will, muss ich dann auch die jogs in der skin.png anpassen?
Wie kommt aber die "intelligenz" in die pngs?
Ist jeder der punkte in der png zu programieren??
Danke und gruss
Zölli
[quote]
Danke denny , dass hat funktioniert.
Jetzt fängt es an mich zu interessieren :-).
Wenn ich zum beispiel die Jogwheels veränern will, muss ich dann auch die jogs in der skin.png anpassen?
Wie kommt aber die "intelligenz" in die pngs?
Ist jeder der punkte in der png zu programieren??
Danke und gruss
Zölli
Posted Wed 25 Jun 14 @ 12:49 pm
Posted Wed 25 Jun 14 @ 12:50 pm
Quote :
Danke denny , dass hat funktioniert.
Ist jeder der punkte in der png zu programieren??
Danke und gruss
Zölli
Danke denny , dass hat funktioniert.
Ist jeder der punkte in der png zu programieren??
Danke und gruss
Zölli
Ja es ist jeder Punkt zu programmieren. bzw jedes Objekt. Schau doch mal die XML durch die sagt alles :)
Posted Wed 25 Jun 14 @ 12:53 pm
Denny F. wrote :
Ja es ist jeder Punkt zu programmieren. bzw jedes Objekt. Schau doch mal die XML durch die sagt alles :)
Quote :
Danke denny , dass hat funktioniert.
Ist jeder der punkte in der png zu programieren??
Zölli
Danke denny , dass hat funktioniert.
Ist jeder der punkte in der png zu programieren??
Zölli
Ja es ist jeder Punkt zu programmieren. bzw jedes Objekt. Schau doch mal die XML durch die sagt alles :)
Hab ich schon gemacht, was ich aber nicht durchblicke, ist wir der zusammenhang von png mit den komponenten und der gesamten preview .png ist..
Wie kommt das zusammen ???
Danke und gruss
Posted Wed 25 Jun 14 @ 1:06 pm
Bitte mache nenn neuen Topic auf. Hier sollte es eigendlich nur um meine Skins gehen.
Die Preview ist nicht notwendig. Die ist nur da, damit du bei VDJ in der Optionen/Skinauswahl ein Bild siehst... wichtig ist die SKIN.PNG und die SKIN.XML
Die Preview ist nicht notwendig. Die ist nur da, damit du bei VDJ in der Optionen/Skinauswahl ein Bild siehst... wichtig ist die SKIN.PNG und die SKIN.XML
Posted Wed 25 Jun 14 @ 1:10 pm
Denny F. wrote :
Bitte mache nenn neuen Topic auf. Hier sollte es eigendlich nur um meine Skins gehen.
Die Preview ist nicht notwendig. Die ist nur da, damit du bei VDJ in der Optionen/Skinauswahl ein Bild siehst... wichtig ist die SKIN.PNG und die SKIN.XML
Die Preview ist nicht notwendig. Die ist nur da, damit du bei VDJ in der Optionen/Skinauswahl ein Bild siehst... wichtig ist die SKIN.PNG und die SKIN.XML
Done...
Siehe skins für beginner :-)
Posted Wed 25 Jun 14 @ 1:24 pm
UPDATE 3.0
http://www.virtualdj.com/addons/16727/VirtualDJ_8__-_Controller_by_DennYo.html
-8 verschiedene Layouts (2Deck small/big - 4Deck small/big/swap - 4Deck vertical wave small/big/swap)
-Waveform kann nun ausgeblendet werden
-Daylight Skin für alle Layouts
-Cue Informationen können gewechselt werden
-Prelisten ist nun in dem jeweiligen Layout intigriert und nich mehr ein eigener Skin
-XML Datei neu strukturiert
-2 Deck Skins swapen nun auch mit Farbe (1/3 2/4) bei Controller Umschaltung automatisch oder mit klick auf DECK 1, DECK 2... im Infofeld
Viel Spaß
Grüßle DennYo
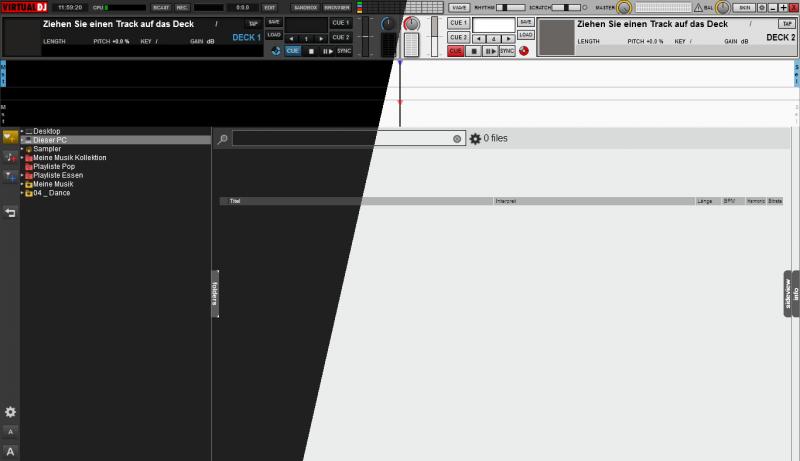
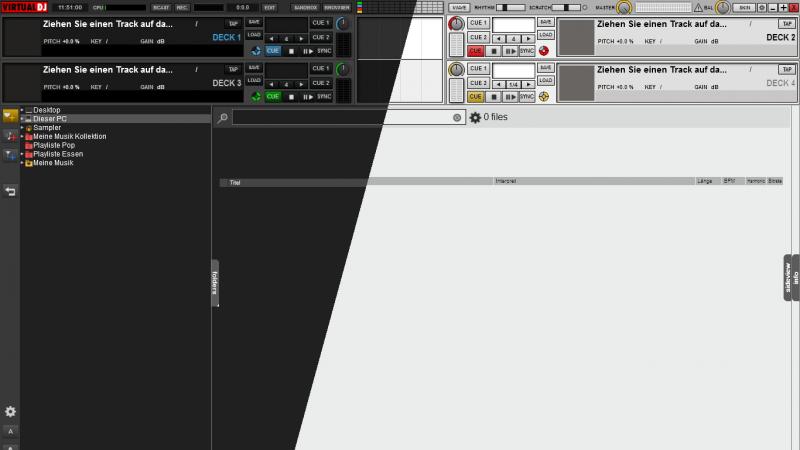
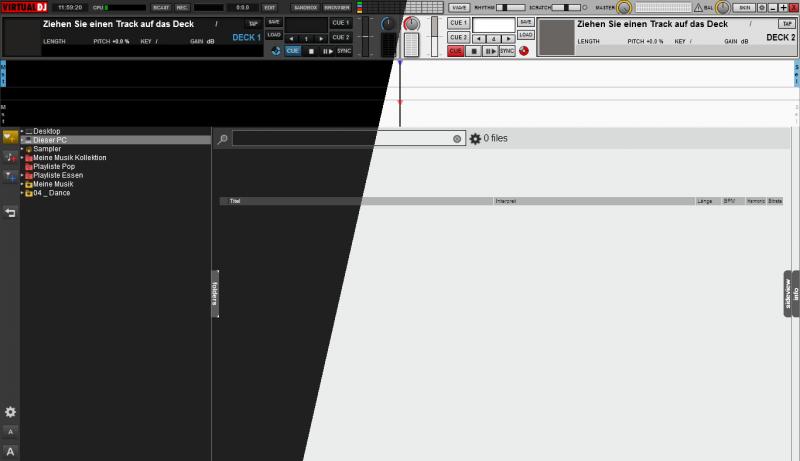
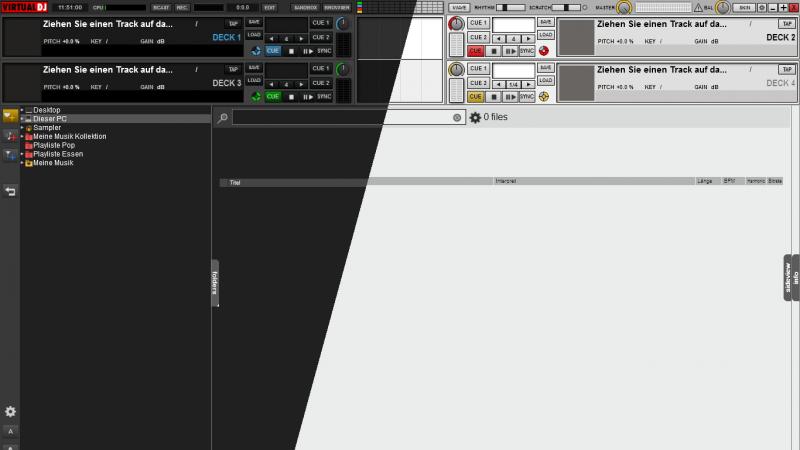
2 DECK small

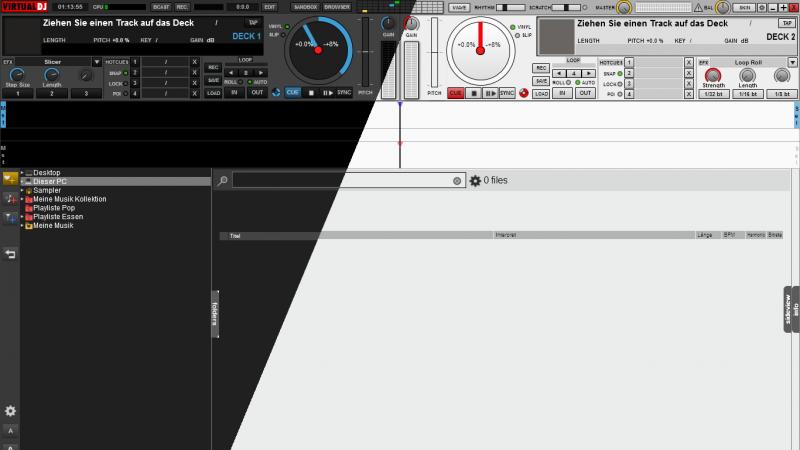
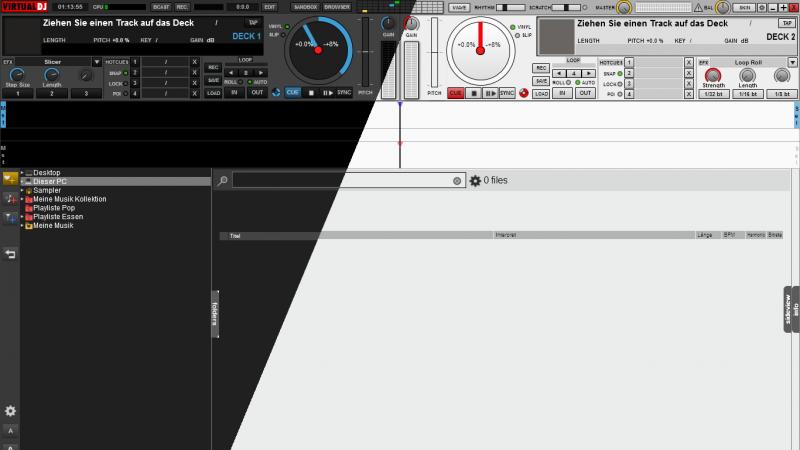
2 DECK big

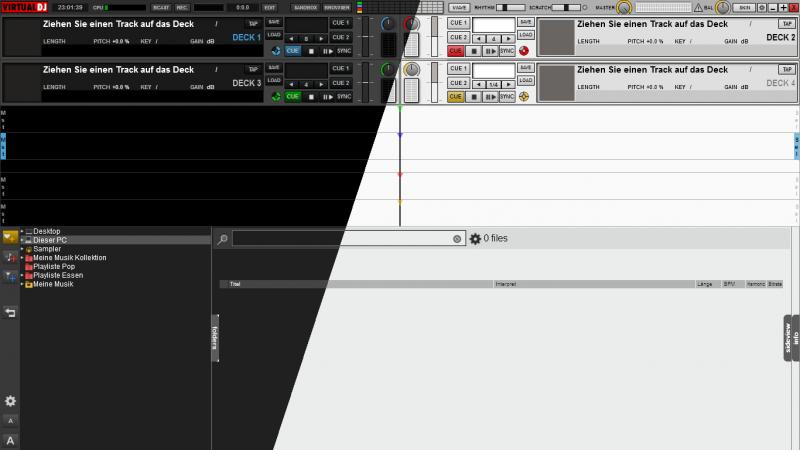
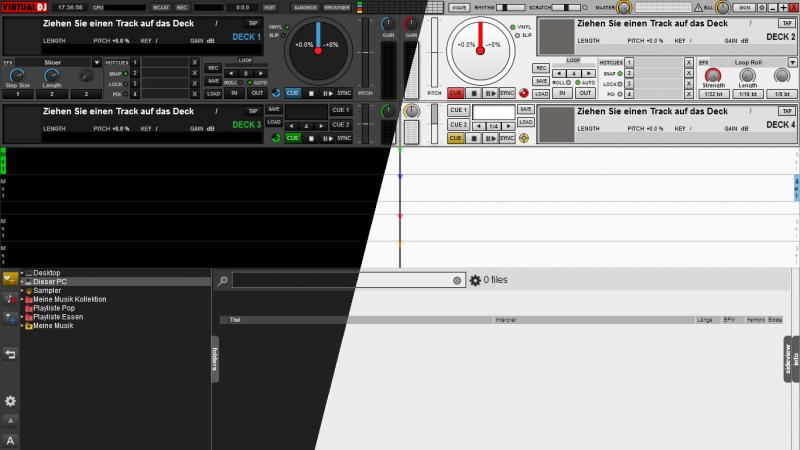
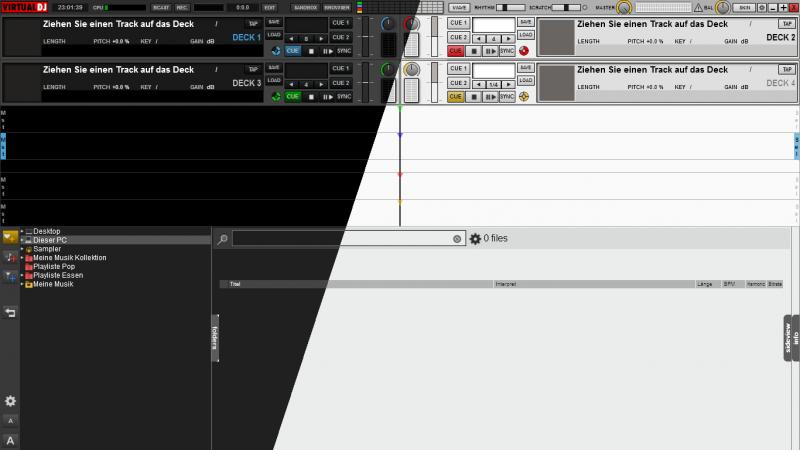
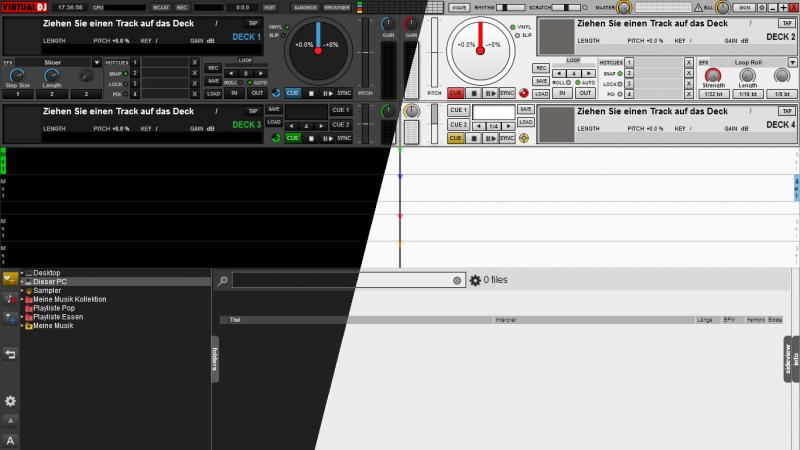
4 DECK small

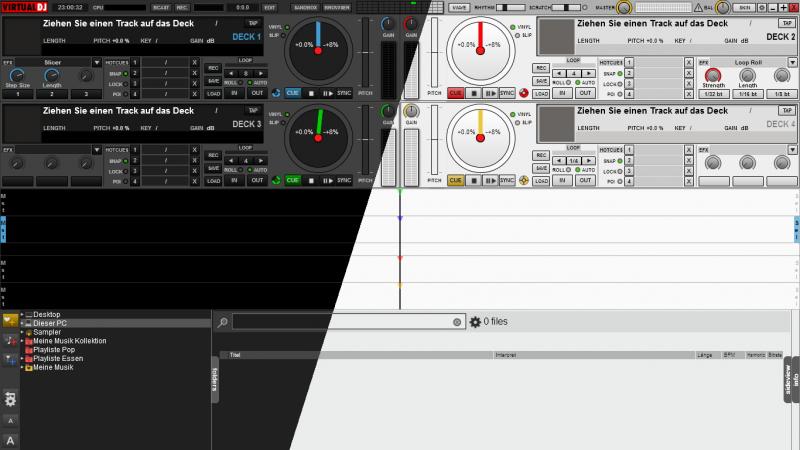
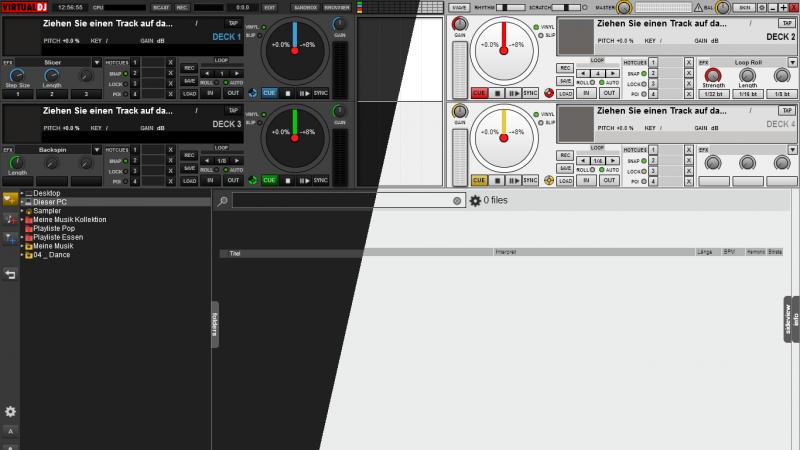
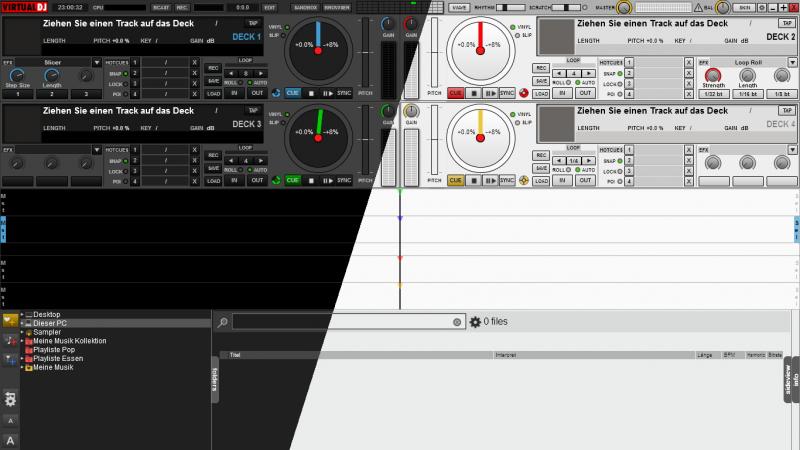
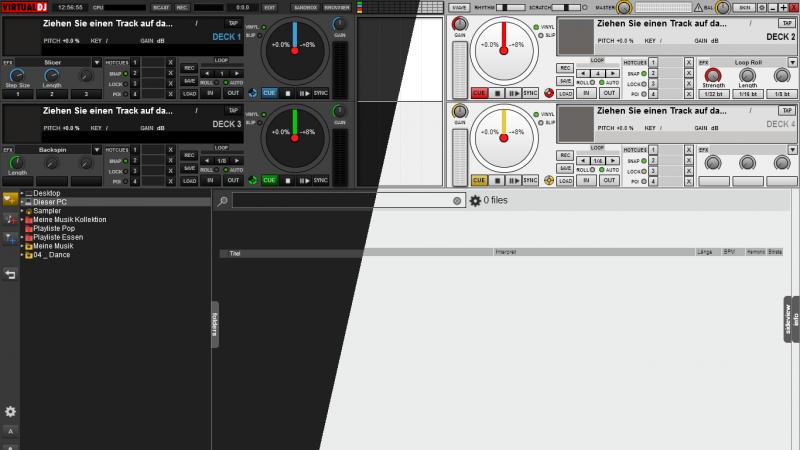
4 DECK big

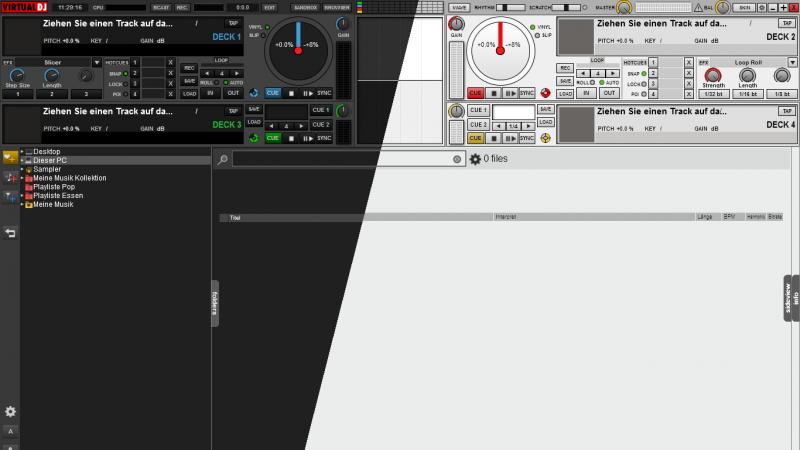
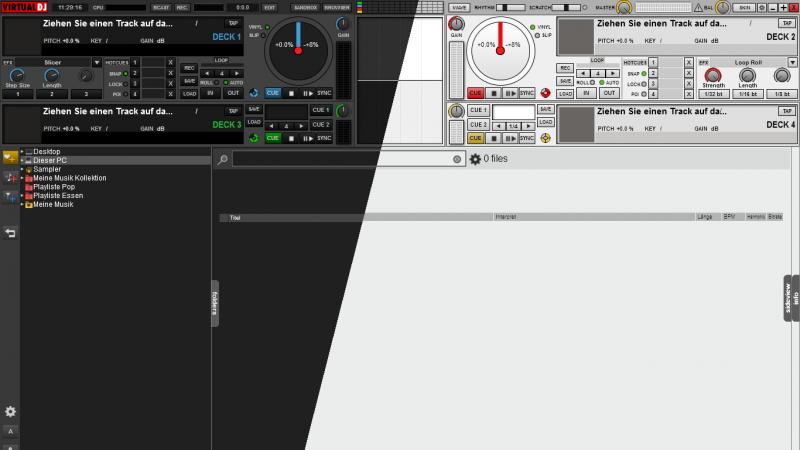
4 DECK swap

4 DECK small vertical wave

4 DECK big vertical wave

4 DECK swap vertical wave

http://www.virtualdj.com/addons/16727/VirtualDJ_8__-_Controller_by_DennYo.html
-8 verschiedene Layouts (2Deck small/big - 4Deck small/big/swap - 4Deck vertical wave small/big/swap)
-Waveform kann nun ausgeblendet werden
-Daylight Skin für alle Layouts
-Cue Informationen können gewechselt werden
-Prelisten ist nun in dem jeweiligen Layout intigriert und nich mehr ein eigener Skin
-XML Datei neu strukturiert
-2 Deck Skins swapen nun auch mit Farbe (1/3 2/4) bei Controller Umschaltung automatisch oder mit klick auf DECK 1, DECK 2... im Infofeld
Viel Spaß
Grüßle DennYo
2 DECK small

2 DECK big

4 DECK small

4 DECK big

4 DECK swap

4 DECK small vertical wave

4 DECK big vertical wave

4 DECK swap vertical wave

Posted Wed 25 Jun 14 @ 2:55 pm
Und jetzt noch ne 2 deck mit vertical wave... Dann sollte für jeden was dabei sein...
Super Arbeit
Super Arbeit
Posted Wed 25 Jun 14 @ 3:10 pm
2 Deck vertikale gibt es. Du kannst bei wave oben umschalten ob Pitchfader oder vertikale Wave. Das gabe ich aus der Vorgängerversion übernommen.
Posted Wed 25 Jun 14 @ 3:25 pm
super hammer skin es wird immer besser ;-)
@Atomix
make it to default skin!
@heiko
jetzt hat er sich aber doch noch den nächste Stern verdient oder?
@Atomix
make it to default skin!
@heiko
jetzt hat er sich aber doch noch den nächste Stern verdient oder?
Posted Wed 25 Jun 14 @ 4:10 pm
mir ist grad noch was aufgefallen
wenns irgend wann mal passt wäre super:
1. unter wave gibts die extra grid line nur für default wave. geht das auch für horizontal scratchwave?
2. es gibt für den EQ10 effect ein update (http://www.virtualdj.com/addons/16774/Profiles_for_EQ10.html):
das ding ist klasse gehört aber auf den master ausgang!
gibts irgend eine möglichkeit obe in der leiste noch was einzubauen (maus auf schrift master, rechte maustaste öffnet auswahl master effekte)?
3.lock zoom
wenn aktiv gehts oben super unten wird das aber ignoriert wenn ich mit dem mausrad in der section scrolle.
kann man das auch noch an die lock funktion koppeln?
danke für die arbeit
gerrit
wenns irgend wann mal passt wäre super:
1. unter wave gibts die extra grid line nur für default wave. geht das auch für horizontal scratchwave?
2. es gibt für den EQ10 effect ein update (http://www.virtualdj.com/addons/16774/Profiles_for_EQ10.html):
das ding ist klasse gehört aber auf den master ausgang!
gibts irgend eine möglichkeit obe in der leiste noch was einzubauen (maus auf schrift master, rechte maustaste öffnet auswahl master effekte)?
3.lock zoom
wenn aktiv gehts oben super unten wird das aber ignoriert wenn ich mit dem mausrad in der section scrolle.
kann man das auch noch an die lock funktion koppeln?
danke für die arbeit
gerrit
Posted Wed 25 Jun 14 @ 4:35 pm









