Skin CoverFlow
Skin SDK: The <coverflow> element
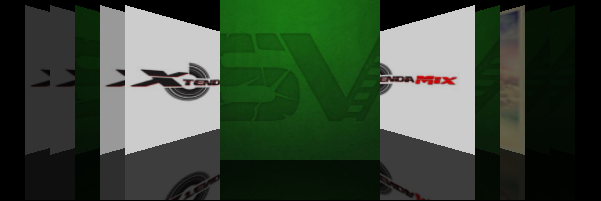
This element allows the use of a coverflow panel, the same as the one at the top of the file list in the default browser. The mode uses the Config.coverFlow setting. If this setting is set to no then it will use the smart mode.
Attributes : None
Children:
- <pos x="" y="" /> : Give the (x,y) position that the coverflow will have on the screen. Read further in Skin Element Position
- <size width="" height=""/> : Give the width and height that the coverflow will have on the screen.
Example:
<coverflow>
<pos x="0" y="50"/>
<size width="600" height="200"/>
</coverflow>